Vue2 - 实现vue-i18n国际化多语言中英文切换功能全流程,支持从后端服务器API获取语言json配置文件做动态渲染,语言切换后全部页面立即实时变化可自定义新增各国语言(新老项目轻松接入集成)
前言
Vue3 版本,请访问 着篇文章。
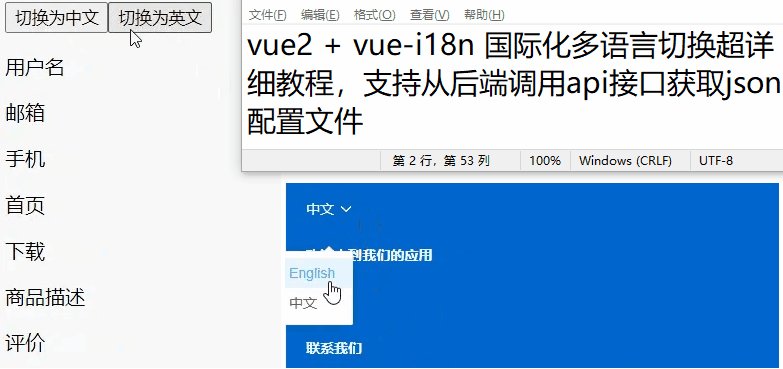
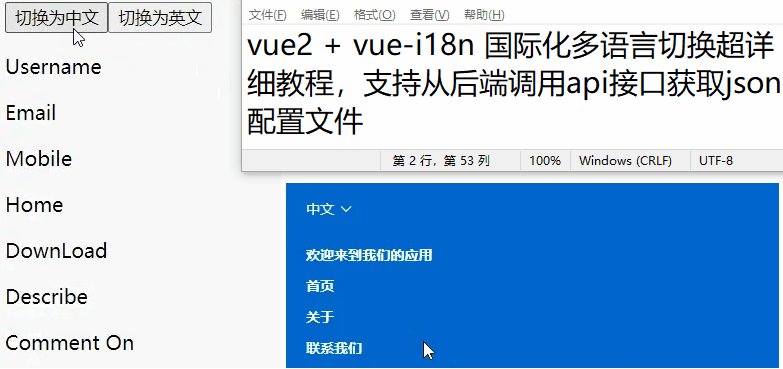
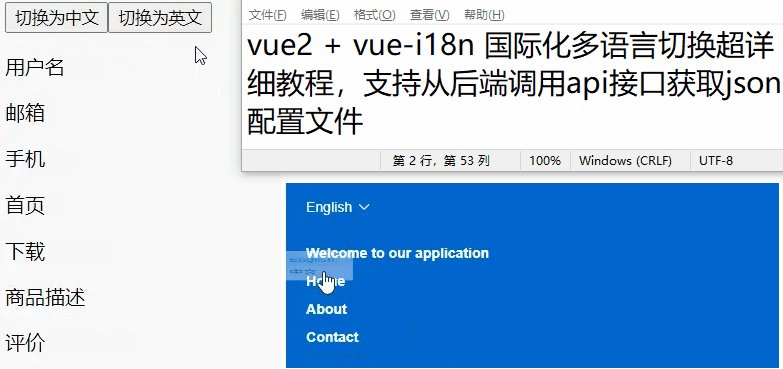
在 vue2 项目开发中,详细实现前端使用 vue-i18n 中英文多语言切换功能,vue项目国际化语言更换方案全流程,中文英文语言切换后整个项目所有页面文字实时自动更改,支持语言配置文件JSON放到服务端,由前端调用api接口获取语言json配置文件(前端调用API接口获取配置文件并配合插件实现,动态加载语言包)解决语言切换报错、无法动态加载等问题!
提供详细示例代码,新手小白复制运行即可。
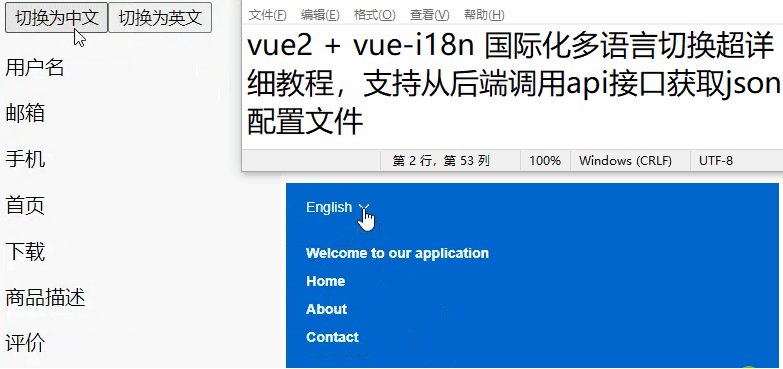
如下图所示,支持纯前端或从服务端调用API动态获取配置文件,PC端或移动端H5均可。
详细代码,保证搞定

准备阶段
首先第一步,先安装插件。