Ubuntu 下 Visual Studio Code 安装指南及必备插件推荐
目录
声明
1. Visual Studio Code 的安装
2. Visual Studio Code 插件的安装
3. Visual Studio Code 常用配置
3.1 更改为中文模式
3.2 解决头文件报错问题
3.3 关闭预览
3.4 主题推荐
声明
本博客所记录的关于正点原子i.MX6ULL开发板的学习笔记,(内容参照正点原子I.MX6U嵌入式linux驱动开发指南,可在正点原子官方获取正点原子Linux开发板 — 正点原子资料下载中心 1.0.0 文档),旨在如实记录我在学校学习该开发板过程中所遭遇的各类问题以及详细的解决办法。其初衷纯粹是为了个人知识梳理、学习总结以及日后回顾查阅方便,同时也期望能为同样在学习这款开发板的同学或爱好者提供一些解决问题的思路和参考。我尽力保证内容的准确性和可靠性,但由于个人知识水平和实践经验有限,若存在错误或不严谨之处,恳请各位读者批评指正。
责任声明:虽然我力求提供有效的问题解决办法,但由于开发板使用环境、硬件差异、软件版本等多种因素的影响,我的笔记内容不一定适用于所有情况。对于因参考本笔记而导致的任何直接或间接损失,我不承担任何法律责任。使用本笔记内容的读者应自行承担相关风险,并在必要时寻求专业技术支持。
1. Visual Studio Code 的安装
VSCode 下载地址是: Visual Studio Code Code Editing. Redefined,下载界面如图

或者在正点原子官方的资料包中获取正点原子Linux开发板 — 正点原子资料下载中心 1.0.0 文档)路径为: 3、软件>Visual Studio Code
再或者:网盘分享的文件:code_1.32.31552606978_amd64.deb
链接: 百度网盘 请输入提取码 提取码: 1234
将开发板光盘中的.deb 软件包拷贝到 Ubuntu系统中,然后使用如下命令安装
sudo dpkg i code_1.32.31552606978_amd64.deb等待安装完成

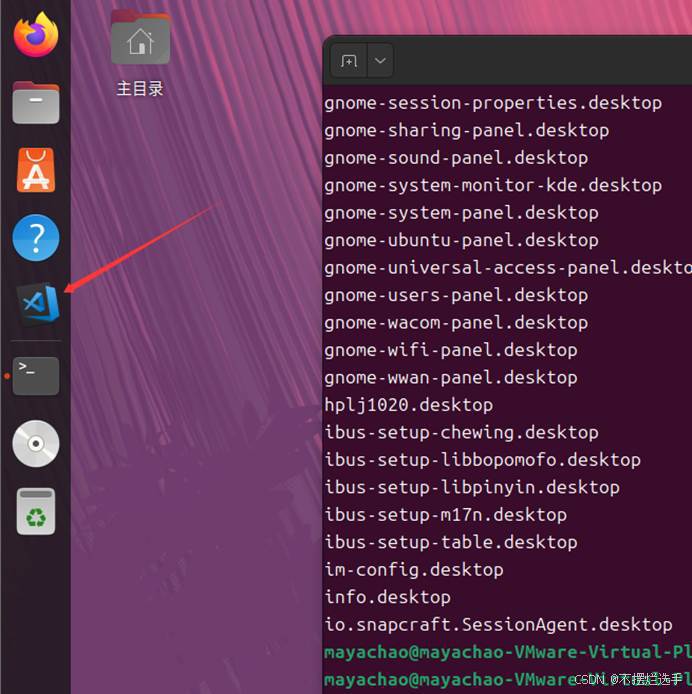
安装完成以后搜索“Visual Studio Code”就可以找到,将图标添加到 Ubuntu 桌面上,安装的所有软件图标都在目录/usr/share/applications 中(高版本里面可能没有),将其固定到快捷栏也行


如果在目录/usr/share/applications下可以找到的话将其复制到桌面即可
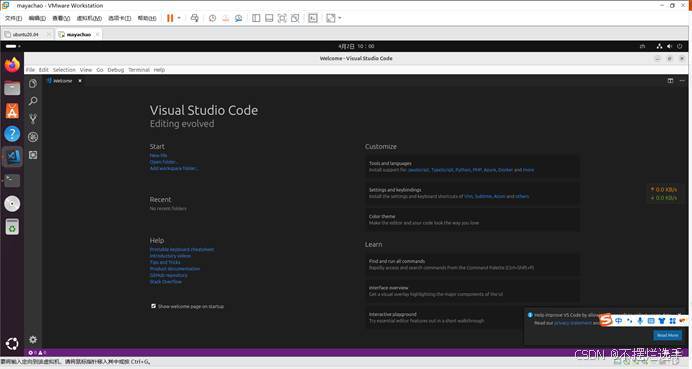
打开界面

2. Visual Studio Code 插件的安装
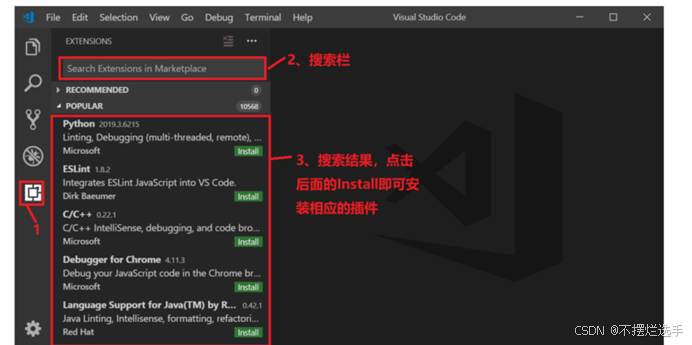
VSCode 支持多种语言,比如 C/C++、 Python、 C#等等,本教程我们主要用来编写 C/C++程序的,所以需要安装 C/C++的扩展包,扩展包安装很简单,如图

我们需要按照的插件有下面几个:
1)、 C/C++,这个肯定是必须的。
2)、 C/C++ Snippets,即 C/C++重用代码块。
3)、 C/C++ Advanced Lint,即 C/C++静态检测。
4)、 Code Runner,即代码运行。
5)、 Include AutoComplete,即自动头文件包含。
6)、 Rainbow Brackets,彩虹花括号,有助于阅读代码。
7)、 One Dark Pro, VSCode 的主题。
8)、 GBKtoUTF8,将 GBK 转换为 UTF8。
9)、 ARM,即支持 ARM 汇编语法高亮显示。(找不到了,安装ARM Assembly)
10)、 Chinese(Simplified),即中文环境。
11)、 vscodeicons, VSCode 图标插件,主要是资源管理器下各个文件夹的图标。
12)、 compareit,比较插件,可以用于比较两个文件的差异。
13)、 DeviceTree,设备树语法插件。
14)、 TabNine,一款 AI 自动补全插件,强烈推荐,谁用谁知道!
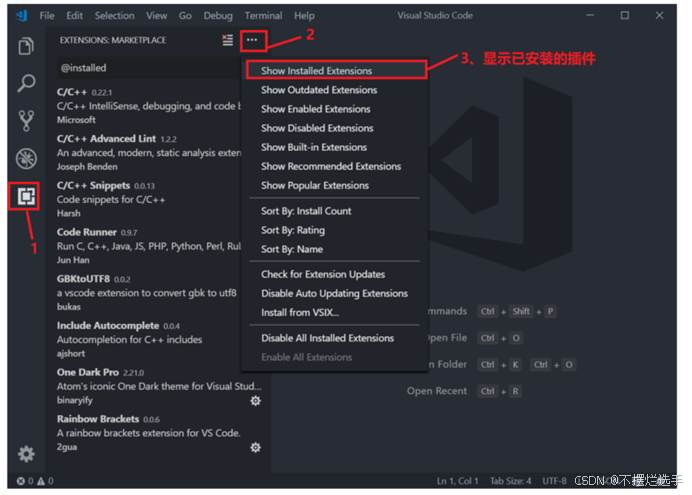
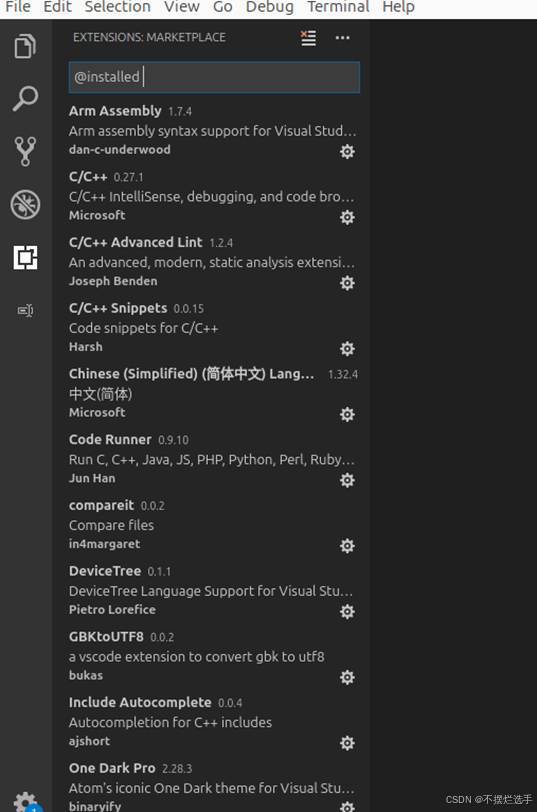
如果要查看已经安装好的插件,可以按照图 4.5.2.2 所示方法查看:


3. Visual Studio Code 常用配置
3.1 更改为中文模式
已经安装了中文插件了,最后将 VSCode 改为中文环境
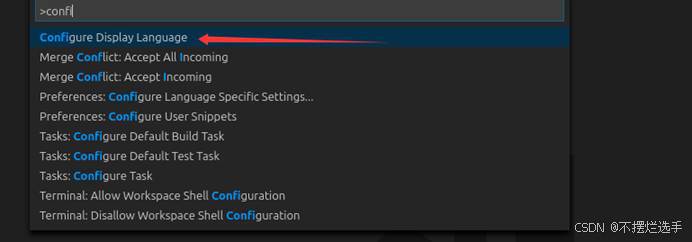
按下“Ctrl+Shift+P”打开搜索框,在搜索框里面输入“config”,然后选择“Configure Display Language”,如图

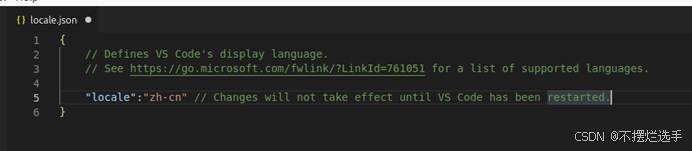
在打开的 local.json 文件中将 locale 修改为 zh-cn

修改完成以后保存 local.json,然后重新打开 VSCode,测试 VSCode 就变成了中文的了

3.2 解决头文件报错问题
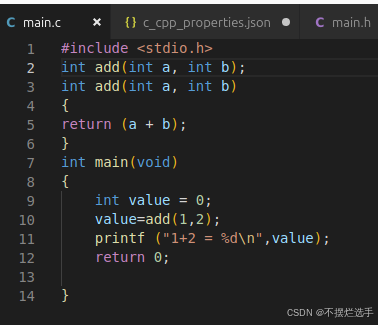
在编译时(先创建一个工程)可能会遇到找不到头文件的报错,因为c_cpp_properties.json 中的变量“includePath”用于指定工程中的头文件路径,但是“stdio.h”是 C 语言库文件,而 VSCode 只是个编辑器,没有编译器,所以肯定是没有 stdio.h 的。
但在我实际应用的时候虽然报错了,在编译的时候确没有问题,要是有问题,解决方法如下:
方法1.手动添加路径
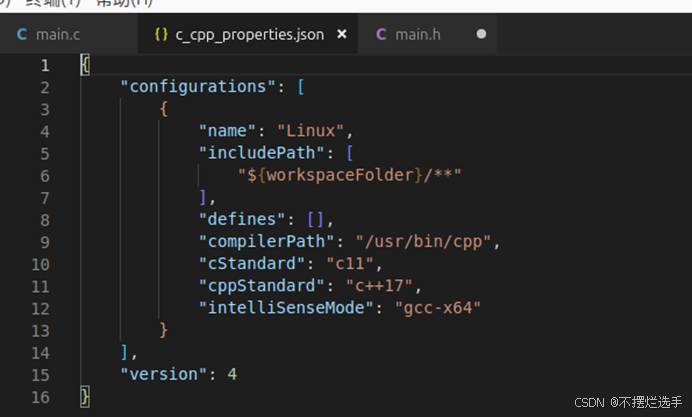
按下“Ctrl+Shift+P”打开搜索框,然后输入“Edit configurations”,选择“C/C++:Edit configurations…”,C/C++的配置文件是个 json 文件,名为: c_cpp_properties.json,此文件默认内容如图 4.5.3.7所示:

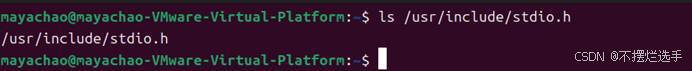
加入路径,一般在ls /usr/include/stdio.h

添加路径就ok了(6-7行)

不再显示报错

方法2.安装构建工具链
确保已安装gcc、g++和标准 C 库头文件:
sudo apt update
sudo apt install buildessentialbuildessential包含gcc、g++和libc6dev(提供标准头文件如stdio.h)。
3.3 关闭预览
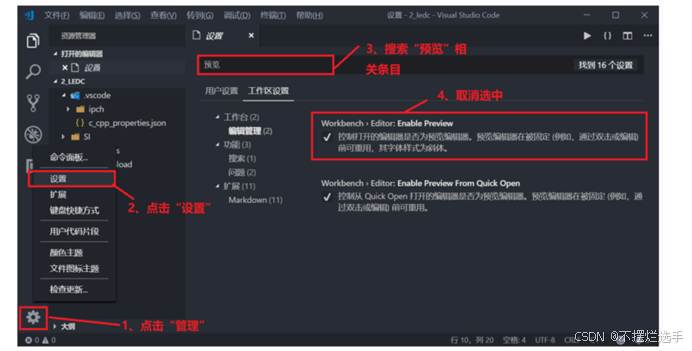
在 VScode 上打开一个新文件的话会覆盖掉以前的文件,这是因为 VSCode 默认开启了预览模式,预览模式下单击左侧的文件就会覆盖掉当前的打开的文件。如果不想覆盖的话采用双击打开即可,或者设置 VSCode 关闭预览模式,设置如图

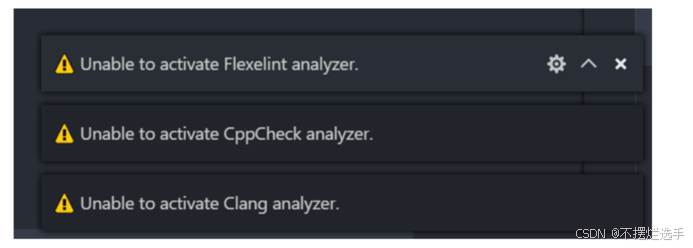
我们在编写代码的时候有时候会在右下角有如图所示的警告提示:

这是因为插件 C/C++ Lint 打开了几个功能,我们将其关闭就可以了,顺便也可以学习一下VSCode 插件配置方法。

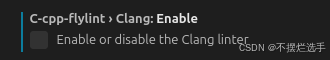
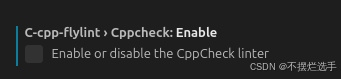
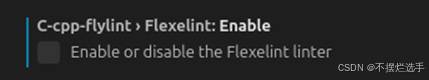
在 C/C++ Lint 配置界面上找到 CLang:Enable、 Cppcheck:Enable、 Flexlint:Enable 这个三个,然后取消掉勾选即可,如图



取消这三个有关 C/C++ Lint 的配置以后就不会有图所示的错误提示了。但是关闭 Cppcheck:Enable 以后 VSCode 就不能实时检查错误了,大家根据实际情况选择即可。
3.4 主题推荐
VS Code 的主题选择因人而异,主要取决于你的编程场景、个人审美(亮色/暗色)、以及护眼需求。以下是经过推荐的 10 个最佳主题,分为 暗色系、亮色系 和 专业优化 三类,附上适用场景和配置建议:
🌙 暗色系(护眼+高对比度)
1. One Dark Pro
特点:GitHub 官方默认暗色主题,对比度适中,语法高亮清晰。
适合:JavaScript/Python/Go 开发者,React/Vue 前端项目。
插件ID:`zhuangtongfa.Materialtheme`
2. Dracula Official
特点:经典紫色调暗色主题,色彩丰富但不刺眼,长时间使用不疲劳。
适合:全栈开发、写作(Markdown)。
插件ID:`draculatheme.themedracula`
3. Night Owl
特点:专为夜间编码优化,蓝色系柔和色调,对眼睛友好。
适合:TypeScript、Node.js 后端开发。
插件ID:`sdras.nightowl`
☀️ 亮色系(清新+代码清晰)
4. GitHub Light
特点:GitHub 同款亮色主题,干净清爽,适合白天办公。
适合:开源项目协作、Python 数据分析。
插件ID:`GitHub.githubvscodetheme`
5. Solarized Light
特点:低饱和度配色,减少眼睛疲劳,经典学术风格。
适合:LaTeX 写作、C/C++ 开发。
插件ID:`ryanolsonx.solarized`
6. Palenight Theme
特点:浅紫色调,现代感强,适合设计师兼开发者。
插件ID:`whizkydee.materialpalenighttheme`
🎨 专业优化主题
7. Monokai Pro(付费但值得)
特点:专业调色,6 种变体,代码层次感极强,支持自定义。
适合:专业前端开发(React/Vue)、UI 设计师。
官网: [monokai.pro](https://monokai.pro/)
8. Tokyo Night
特点:深蓝/紫色渐变,现代极简风格,对注释和字符串高亮优化。
适合:Rust/Go 系统级语言开发。
插件ID:`enkia.tokyonight`
9. Andromeda
特点:太空科幻风,冷色调高对比,适合长时间专注。
插件ID:`EliverLara.andromeda`
10. SynthWave '84(霓虹灯特效)
特点:复古霓虹配色,支持发光效果(需配置)。
适合:炫酷演示、直播写代码。
插件ID:`RobbOwen.synthwavevscode`
⚡ 快速切换技巧
快捷键:`Ctrl+K` + `Ctrl+T`(Windows/Linux)或 `Cmd+K` + `Cmd+T`(Mac)快速选择主题。
混合搭配:安装 Peacock 插件可单独调整编辑器窗口颜色。
📌 终极建议
前端开发:One Dark Pro 或 Night Owl
后端/系统编程:Dracula 或 Tokyo Night
写作/文档:Solarized Light
护眼需求:Andromeda(暗色)或 GitHub Light(亮色)