Puppeteer MCP:让AI自动化模拟真实用户操作,实现浏览器复杂交互!
几乎每个做开发的小伙伴在用到浏览器时都会遇到网页测试、数据抓取等等这一系列复杂的交互模拟场景。

这就涉及到浏览器自动化,它能帮助我们开发人员节省大量时间和精力,所以以浏览器自动化已经成为一种不可或缺的工具。
Puppeteer就是这样一个高效、好用的浏览器自动化工具,下面我们就来好好聊聊这款神奇的家伙事儿!
Puppeteer能做什么?
这么说吧,我们在浏览器中手动执行的绝大多数操作都可以使用 Puppeteer来完成,就说厉不厉害吧!
比如,生成页面 PDF,抓取 SPA(单页应用)并生成预渲染内容,就是“SSR”-服务器端渲染。

再比如,自动提交表单,进行 UI 测试,键盘输入,以及创建一个时时更新的自动化测试环境, 使用最新的 JavaScript 和浏览器功能直接在最新版本的Chrome中执行测试。
包括,捕获网站的 timeline trace,用来帮助分析性能问题,或其它测试浏览器扩展等等功能。
什么是Puppeteer MCP?
Puppeteer MCP 是一个基于 Model Context Protocol 的服务器,它通过提供浏览器自动化功能,让我们开发人员能够轻松与网页交互。
实现截取屏幕截图,并在真实的浏览器环境中执行 JavaScript,换句话说,Puppeteer MCP 是一个强大的工具。

它将浏览器的操作能力封装成了一组简单的接口,而我们开发人员只需通过调用这些接口,就能实现复杂的浏览器自动化任务。
Puppeteer MCP 的核心是基于Puppeteer,是一个由 Google 开发的Node.js 库,用来控制无头Chrome或Chromium浏览器。
通过MCP协议,Puppeteer MCP将Puppeteer的功能进一步扩展,使它能够更灵活地与大语言模型(LLM)集成,以此来实现更智能的自动化操作。
Puppeteer MCP的核心功能都有哪些呢?
Puppeteer MCP毫无疑问给我们开发人员提供了一系列强大的工具和资源,下面就是它的主要功能模块:
1. 浏览器导航与交互:Puppeteer MCP 提供了 puppeteer_navigate 工具,可以轻松导航到任何 URL。我们开发人员只需提供目标 URL,就可以让浏览器自动加载页面。
此外,我们还可以通过 launchOptions参数自定义浏览器的启动选项,比如是否以无头模式运行、设置浏览器窗口大小等。
{"url": "https://example.com","launchOptions": {"headless": false,"defaultViewport": {"width": 1280, "height": 720}}}
通过 puppeteer_click 和 puppeteer_hover 工具,开发人员还可以模拟用户在页面上的点击和悬停操作,这些工具通过 CSS 选择器定位元素,确保操作的精准性。
{"selector": "#submit-button"}
2. 表单填写与选择:Puppeteer MCP 提供了puppeteer_fill 和 puppeteer_select 工具,用于填写输入字段和选择下拉菜单中的选项,这些工具同样通过 CSS 选择器定位元素,并将指定的值填入或选择。
{"selector": "#username","value": "test_user"}
3. 屏幕截图与监控:Puppeteer MCP 的 puppeteer_screenshot 工具可以捕获整个页面或特定元素的屏幕截图。我们只需提供截图的名称和可选的 CSS 选择器,即可保存截图。
{"name": "screenshot1","selector": "#content","width": 800,"height": 600}
此外,Puppeteer MCP还提供了控制台日志监控功能,通过 console://logs 资源,我们可以实时获取浏览器控制台的输出信息,从而更好地调试和监控自动化任务。
4. JavaScript 执行:通过 puppeteer_evaluate 工具,开发者可以在浏览器控制台中执行任意的 JavaScript 代码。这使得 Puppeteer MCP 能够处理复杂的网页交互和动态内容。
{"script": "document.querySelector('#username').value = 'test_user';"}
Puppeteer MCP也提供了高度的灵活性,支持通过环境变量或工具调用参数自定义浏览器的行为。
比如,可以通过设置 PUPPETEER_LAUNCH_OPTIONS 环境变量来调整浏览器的启动选项。
Puppeteer MCP如何使用?
Puppeteer MCP的我、配置也并不复杂,下面是使用Puppeteer服务器的 Claude Desktop 配置:
Docker
注意 Docker 实现将使用无头 Chromium,而 NPX 版本将打开一个浏览器窗口。
{"mcpServers": {"puppeteer": {"command": "docker","args": ["run", "-i", "--rm", "--init", "-e", "DOCKER_CONTAINER=true", "mcp/puppeteer"]}}}
NPX{"mcpServers": {"puppeteer": {"command": "npx","args": ["-y", "@modelcontextprotocol/server-puppeteer"]}}}
启动选项我们可以通过两种方式自定义 Puppeteer 的浏览器行为:
环境变量:在 MCP 配置的 env 参数中设置 PUPPETEER_LAUNCH_OPTIONS,值为 JSON 编码的字符串:
{"mcpServers": {"mcp-puppeteer": {"command": "npx","args": ["-y", "@modelcontextprotocol/server-puppeteer"],"env": {"PUPPETEER_LAUNCH_OPTIONS": "{ "headless": false, "executablePath": "C:/Program Files/Google/Chrome/Application/chrome.exe", "args": [] }","ALLOW_DANGEROUS": "true"}}}}
工具调用参数:将 launchOptions 和 allowDangerous 参数传递
{"url": "https://example.com","launchOptions": {"headless": false,"defaultViewport": {"width": 1280, "height": 720}}}
构建:Docker 构建:
docker build -t mcp/puppeteer -f src/puppeteer/Dockerfile .以上我们就完成了Puppeteer MCP的配置,下面是列举一些Puppeteer MCP常用工具:-
puppeteer_navigate
url(string, required): 要导航到的 URL
launchOptions(object, optional): PuppeteerJS 启动选项。默认为 null。如果更改且不为 null,浏览器将重启。示例:
{ headless: true, args: ['--user-data-dir="C:/Data"'] }allowDangerous(boolean, optional): 允许降低安全性的危险启动选项。当为 false 时,像
--no-sandbox、--disable-web-security这样的危险参数将抛出错误。默认为 false。
-
在浏览器中导航到任何 URL
-
输入:
-
puppeteer_screenshot
name(string, required): 屏幕截图的名称
selector(string, optional): 要截取的元素的 CSS 选择器
width(number, optional, default: 800): 屏幕截图宽度
height(number, optional, default: 600): 屏幕截图高度
-
捕获整个页面或特定元素的屏幕截图
-
输入:
-
puppeteer_click
-
点击页面上的元素
-
输入:
selector(string): 要点击的元素的 CSS 选择器
-
-
puppeteer_hover
-
悬停在页面上的元素
-
输入:
selector(string): 要悬停的元素的 CSS 选择器
-
-
puppeteer_fill
selector(string): 输入字段的 CSS 选择器
value(string): 要填写的值
-
填写输入字段
-
输入:
-
puppeteer_select
selector(string): 要选择的元素的 CSS 选择器
value(string): 要选择的值
-
选择带有 SELECT 标签的元素
-
输入:
-
puppeteer_evaluate
-
在浏览器控制台中执行 JavaScript
-
输入:
script(string): 要执行的 JavaScript 代码
-
写在最后
Puppeteer MCP 是一款功能强大、使用简单的浏览器自动化工具,它不仅给我们提供了丰富的自动化功能,还具有高度的灵活性和可扩展性。
不管是网页测试、数据抓取,还是自动化任务,Puppeteer MCP 都能轻松胜任,如果你正在寻找一款高效的浏览器自动化工具,Puppeteer MCP绝对值得一试!

大模型&AI产品经理如何学习
求大家的点赞和收藏,我花2万买的大模型学习资料免费共享给你们,来看看有哪些东西。
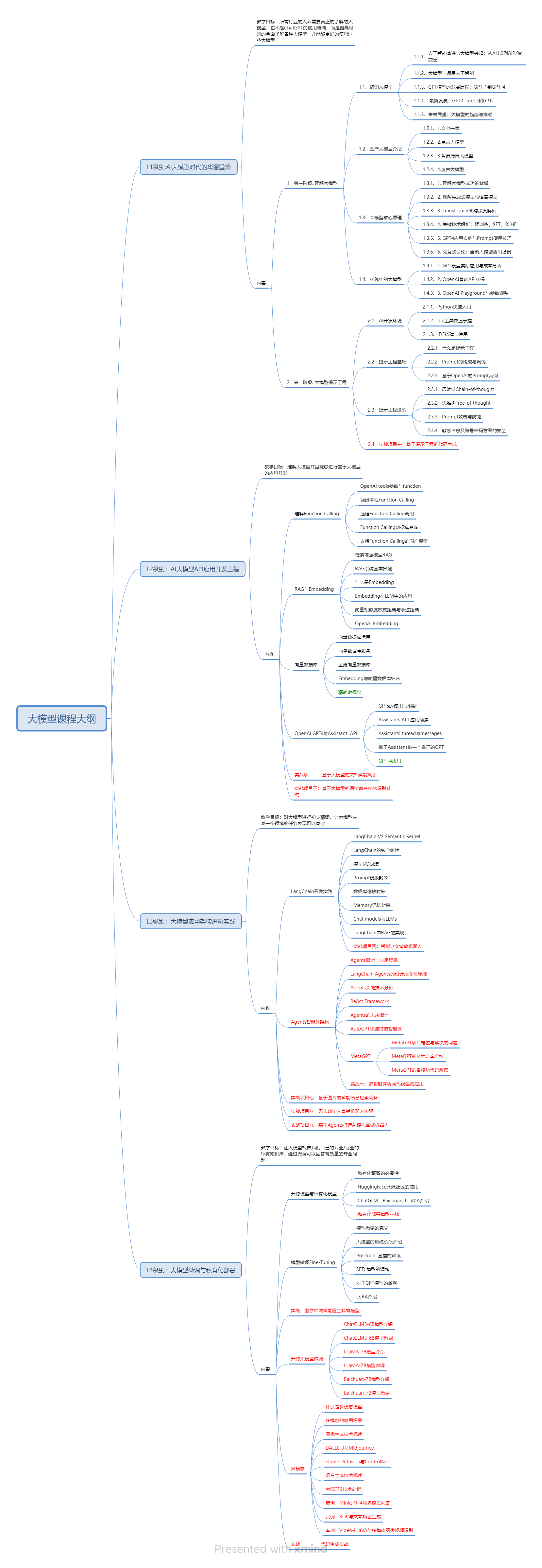
1.学习路线图

第一阶段: 从大模型系统设计入手,讲解大模型的主要方法;
第二阶段: 在通过大模型提示词工程从Prompts角度入手更好发挥模型的作用;
第三阶段: 大模型平台应用开发借助阿里云PAI平台构建电商领域虚拟试衣系统;
第四阶段: 大模型知识库应用开发以LangChain框架为例,构建物流行业咨询智能问答系统;
第五阶段: 大模型微调开发借助以大健康、新零售、新媒体领域构建适合当前领域大模型;
第六阶段: 以SD多模态大模型为主,搭建了文生图小程序案例;
第七阶段: 以大模型平台应用与开发为主,通过星火大模型,文心大模型等成熟大模型构建大模型行业应用。
2.视频教程
网上虽然也有很多的学习资源,但基本上都残缺不全的,这是我自己整理的大模型视频教程,上面路线图的每一个知识点,我都有配套的视频讲解。


(都打包成一块的了,不能一一展开,总共300多集)
因篇幅有限,仅展示部分资料,需要点击下方图片前往获取
3.技术文档和电子书
这里主要整理了大模型相关PDF书籍、行业报告、文档,有几百本,都是目前行业最新的。

4.LLM面试题和面经合集
这里主要整理了行业目前最新的大模型面试题和各种大厂offer面经合集。

👉学会后的收获:👈
• 基于大模型全栈工程实现(前端、后端、产品经理、设计、数据分析等),通过这门课可获得不同能力;
• 能够利用大模型解决相关实际项目需求: 大数据时代,越来越多的企业和机构需要处理海量数据,利用大模型技术可以更好地处理这些数据,提高数据分析和决策的准确性。因此,掌握大模型应用开发技能,可以让程序员更好地应对实际项目需求;
• 基于大模型和企业数据AI应用开发,实现大模型理论、掌握GPU算力、硬件、LangChain开发框架和项目实战技能, 学会Fine-tuning垂直训练大模型(数据准备、数据蒸馏、大模型部署)一站式掌握;
• 能够完成时下热门大模型垂直领域模型训练能力,提高程序员的编码能力: 大模型应用开发需要掌握机器学习算法、深度学习框架等技术,这些技术的掌握可以提高程序员的编码能力和分析能力,让程序员更加熟练地编写高质量的代码。

1.AI大模型学习路线图
2.100套AI大模型商业化落地方案
3.100集大模型视频教程
4.200本大模型PDF书籍
5.LLM面试题合集
6.AI产品经理资源合集***
👉获取方式:
😝有需要的小伙伴,可以保存图片到wx扫描二v码免费领取【保证100%免费】🆓