[oAuth2授权]Web前端+Node&Coze API Web后端程序+Coze授权服务器工作流程详解
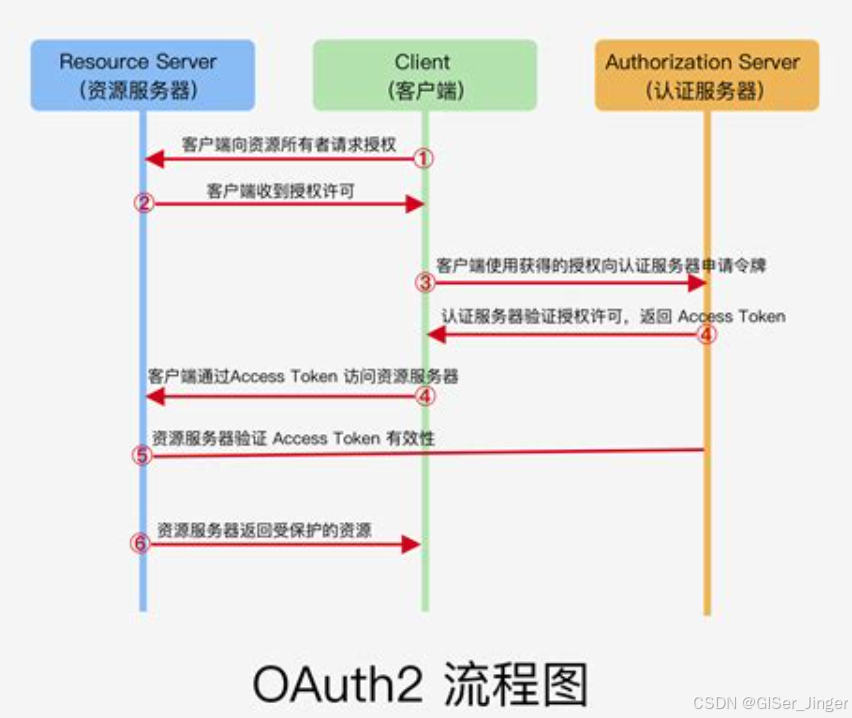
oAuth2授权
oAuth授权码授权_CozeAPI官方文档
用户的问题是关于使用CozeAPI和Node.js构建一个Web后端应用程序,并通过前端调用,利用OAuth2进行授权。需要给出大致的思路和代码示例,用容易理解的方式表达。首先,我需要理清OAuth2的授权流程,尤其是授权码模式,因为这是最常见且安全的方式,适用于Web应用。
比如,都提到授权码流程(Authorization Code Grant)是适用于服务端应用的,用户会被重定向到授权服务器,获取授权码,然后用授权码换取访问令牌。这个流程需要前后端协作,前端负责跳转和获取code,后端用code换token,并存储token以供后续API调用。
接下来,我需要考虑如何组织代码结构。提到使用Node.js和OAuth2orize库来实现OAuth2服务器,这可能对后端有帮助。此外,中的前后端分离例子,前端获取code后传给后端处理,这也符合用户的需求。
首先,确定授权流程步骤:
前端向后端发起登录请求。后端生成授权URL,返回给前端。前端重定向用户到授权服务器。用户同意授权后,授权服务器重定向回前端的回调URL,并附带code。前端将code传给后端,后端用code向授权服务器请求token。后端存储token,返回session或JWT给前端,用于后续认证。
代码方面,
后端需要处理生成授权URL、处理回调、用code换token的逻辑。前端需要处理重定向和传递code。例如,在Node.js中使用Express框架,设置路由处理这些步骤。
授权服务器的配置也很重要,比如client_id、client_secret、redirect_uri等参数需要正确设置,这些在和中有提到。此外,安全性方面,如state参数防CSRF,在中被强调,需要在实现时注意。在代码示例部分,可以分后端和前端部分。后端用Express创建路由,处理授权请求和回调,使用axios等库向授权服务器请求token。前端用JavaScript处理跳转和传递code。例如,当用户点击登录按钮时,前端调用后端接口获取授权URL,然后跳转;授权完成后,从URL参数中提取code,再发送给后端换取token。
可能遇到的问题包括跨域处理、token存储安全、刷新令牌的处理等。根据,使用Passport和OAuth2orize可以帮助管理这些流程。同时,前后端分离的情况下,确保回调URL正确配置,避免安全漏洞。
总结下来,思路是明确授权码流程,分步骤实现前后端的交互,确保各参数正确传递,并处理token的存储和使用。代码示例应展示关键步骤,如生成授权URL、处理回调、交换token,以及调用受保护API的方法。
基于OAuth2授权码模式,结合Node.js后端和前端调用,以下是实现思路及代码示例:
实现思路
-
流程概述
- 使用授权码模式(最安全适合Web应用)
- 前端引导用户跳转至授权服务器 → 用户授权后返回code → 后端用code换取token → 存储token供API调用
-
核心步骤
- 前端触发登录:点击按钮调用后端接口获取授权URL
- 后端生成授权URL:拼接授权服务器地址、client_id、redirect_uri等参数
- 用户授权:前端跳转至授权URL,用户登录并授权
- 获取授权码:授权服务器回调前端,URL中携带code参数
- 用code换token:前端将code传给后端,后端向授权服务器请求token
- 调用API:后端用token访问受保护资源,返回数据给前端
代码示例
1. 后端(Node.js + Express)
const express = require('express');
const axios = require('axios');
const app = express();
// 配置OAuth2参数
const oauthConfig = {
client_id: 'YOUR_CLIENT_ID',
client_secret: 'YOUR_CLIENT_SECRET',
redirect_uri: 'http://localhost:3000/callback',
auth_url: 'https://auth-server.com/authorize',
token_url: 'https://auth-server.com/token',