【错误记录】Windows 中 DevEco Studio 真机调试无法连接设备 ( 低版本的 HarmonyOS 4.2.0 华为手机无法在 DevEco Studio 5.0.2 上真机调试 )
文章目录
- 一、错误记录
- 二、问题排查
- 三、解决方案
参考文档 :
- hdc(HarmonyOS Device Connector)文档
- 设备连接后,无法识别设备的处理指导
- 真机调试流程
一、错误记录
手机 使用的是 HarmonyOS 4.2.0 系统 ;

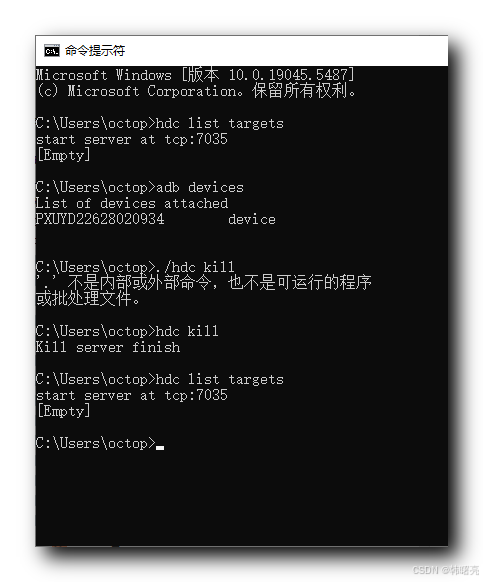
使用 HarmonyOS 的 hdc 工具 , 执行 hdc list targets 命令查看设备 , 显示为空 ;
C:Usersoctop>hdc list targets
start server at tcp:7035
[Empty]
Android 的 adb 可以连接设备 , 执行 adb devices 命令 , 可以看到该设备 ;
C:Usersoctop>adb devices
List of devices attached
PXUYD22628020934 device

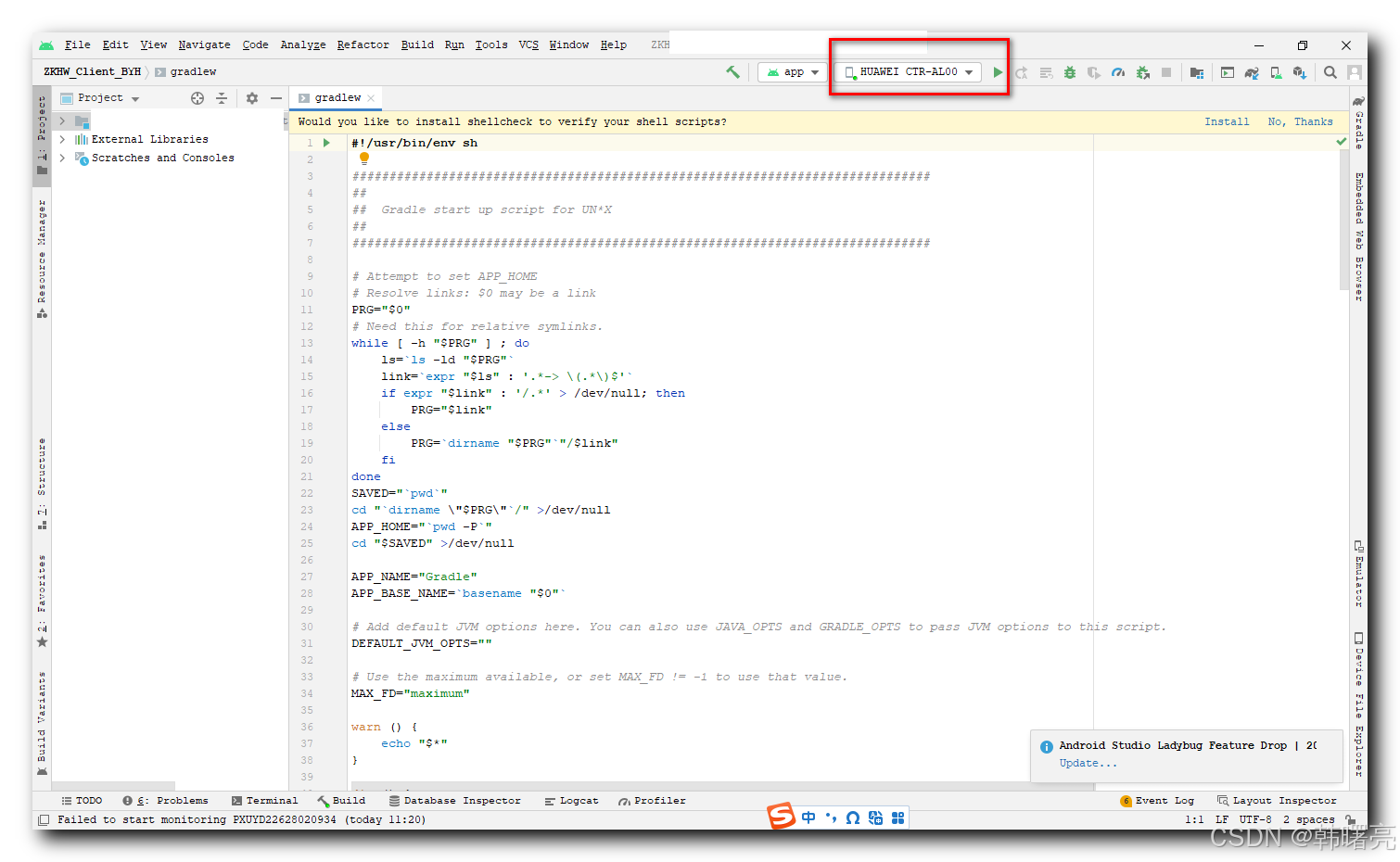
此时在 Android Studio 中是可以进行真机调试的 ,

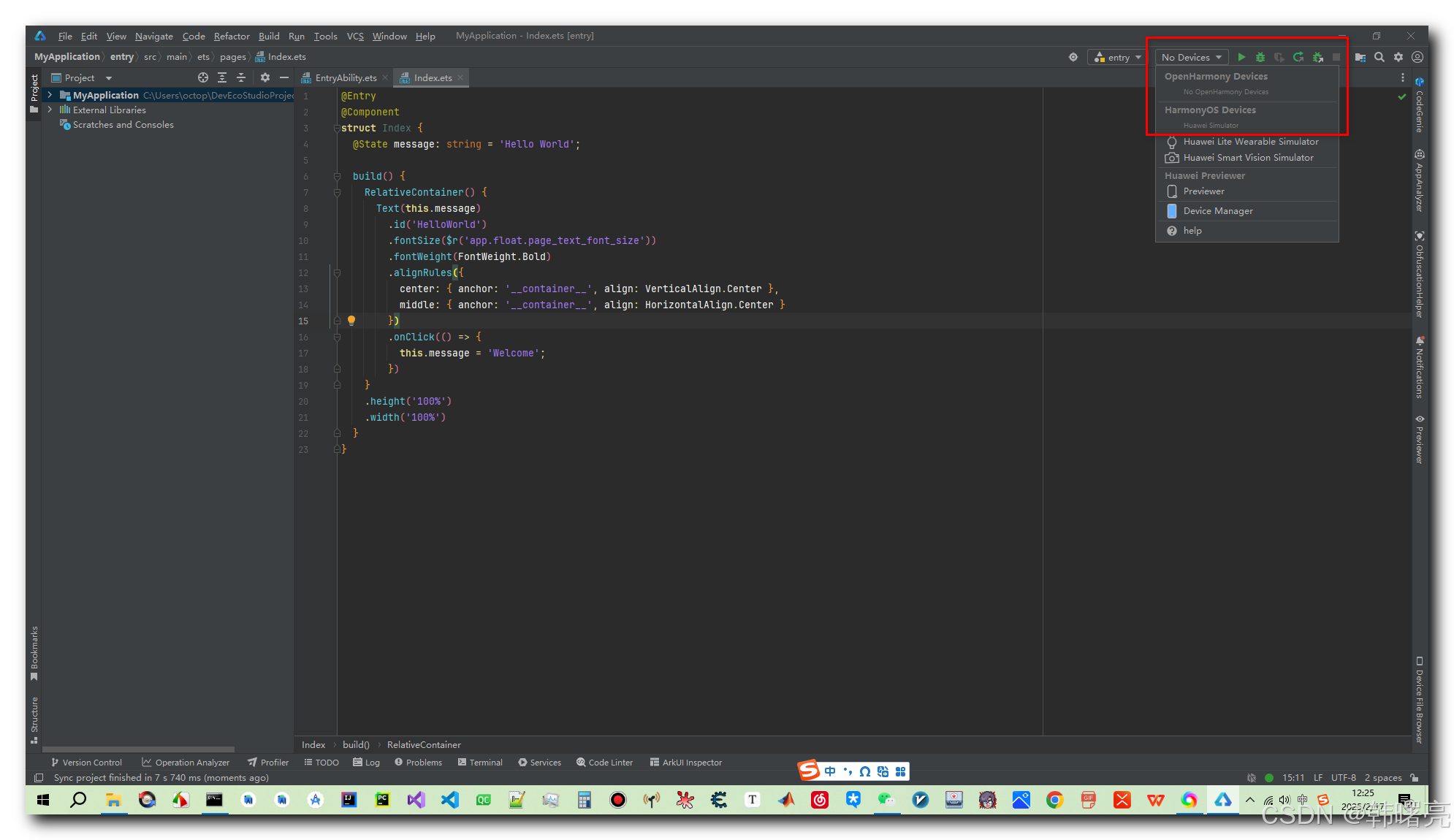
但是在 DevEco Studio 中 , 无法进行真机调试 ;

二、问题排查
参考 设备连接后,无法识别设备的处理指导 文档 , 进行问题排查 ;
大概率是 手机系统 与 DevEco Studio版本 不配套 导致的 ;
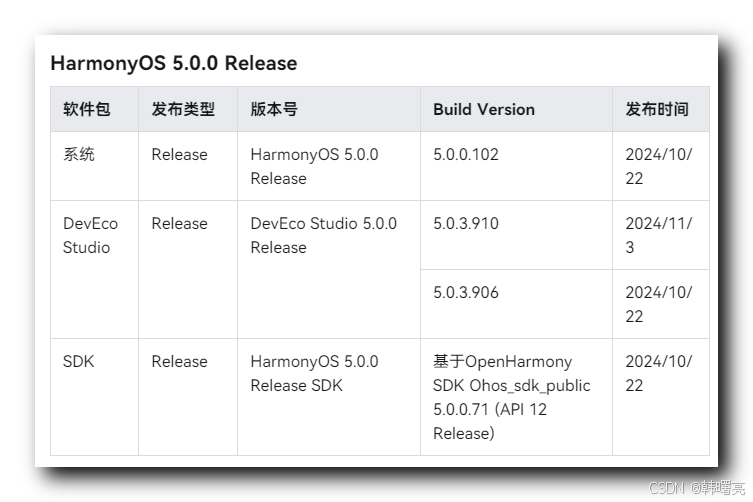
参考 版本概览 HarmonyOS 5.0.0(12) 版本概览 页面 ,

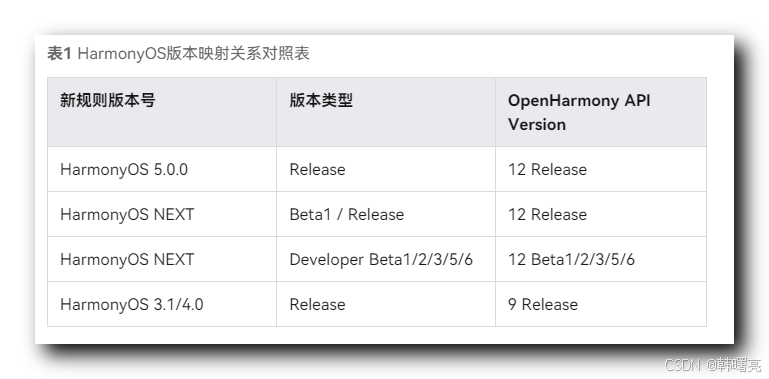
参考 HarmonyOS版本映射关系对照表 ,
当前的手机版本号是 HarmonyOS 4.0 的版本 , 只兼容 API 9 版本 ;
HarmonyOS 5.0.0 版本 是 API 12 版本 ,
开发环境 DevEco Studio 和 手机系统 都要是 5.0 版本以上的 ;

低版本的 HarmonyOS 4.2.0 华为手机 无法在 最新版的 DevEco Studio 5.0.2 上 进行 真机调试 ;
手机版本必须达到 HarmonyOS 5.0.0 以上才行 ;
三、解决方案
安装了 最新的 DevEco Studio 5.0.2 Release 开发环境 之后 , 发现无法进行真机调试 , 这里再 参考 【OpenHarmony】Windows 平台搭建 DevEco Studio 开发环境 ① ( 安装 Node.js / ohpm | 安装配置 SDK | 环境变量配置 | 新建项目示例 ) 博客 , 将 DevEco Studio 4.0 再次安装回来 ;
下载 devecostudio-windows-4.0.0.600.zip 文件后 , 解压安装 , 与博客 【OpenHarmony】Windows 平台搭建 DevEco Studio 开发环境 ① ( 安装 Node.js / ohpm | 安装配置 SDK | 环境变量配置 | 新建项目示例 ) 二、HUAWEI DevEco Studio 安装 1、安装 DevEco Studio 环境 步骤是一样的 ;
启动后 , 配置之前的 nodejs , ohpm , Sdk 等目录 , 该

评论区有兄弟回复 , 发现安装回 DevEco Studio 4.0 版本时 时 , 原来可以真机调试 , 现在也无法识别真机了 ,

分析下可能存在的问题 :
- ① 使用 HarmonyOS 的 API , 不要使用 OpenHarmony API ;
- ② 使用 API 9 及以下的 API ;
- ③ 不要使用 DevEco Studio 4.0 版本 打开 DevEco Studio 5.0 创建的应用 ;
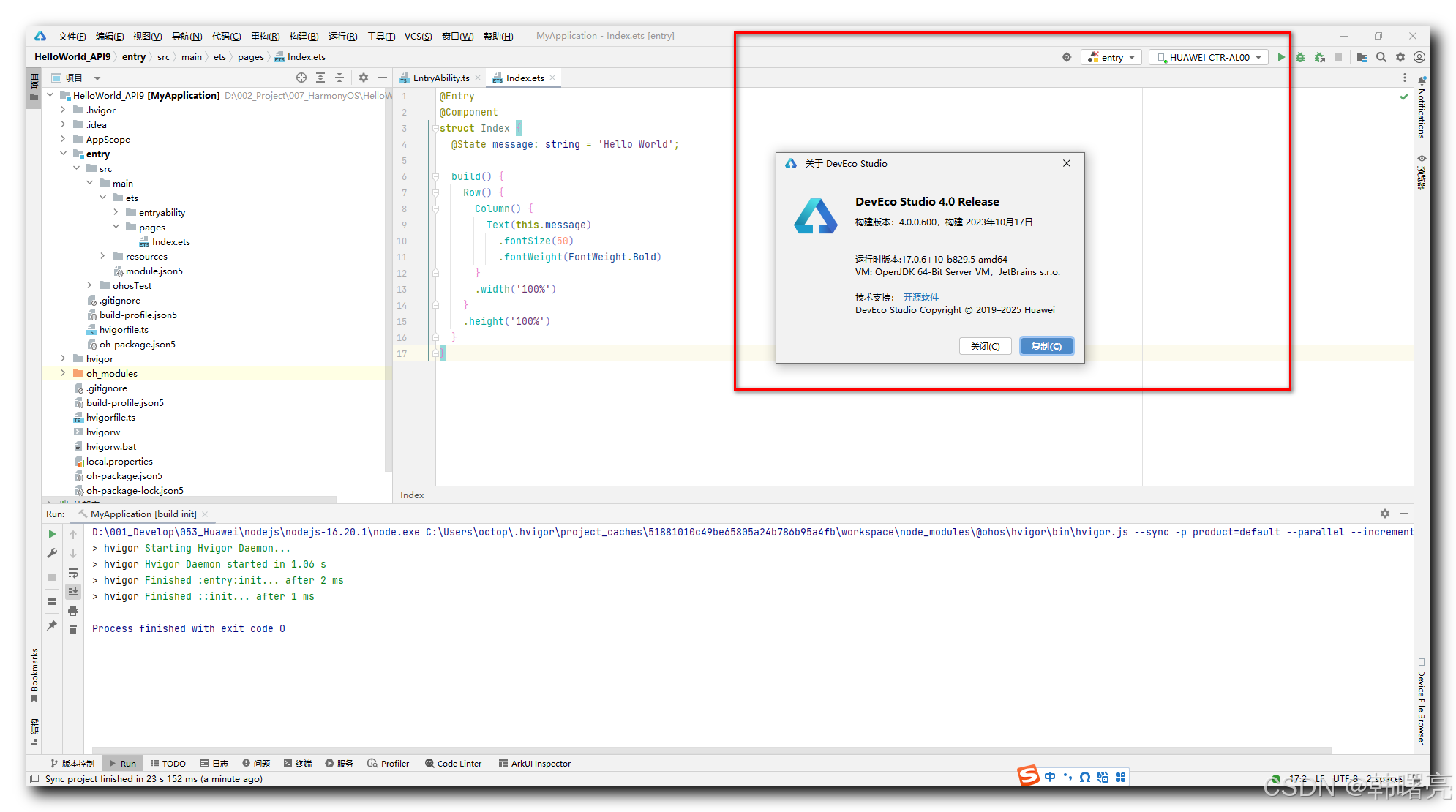
打开 DevEco Studio 发现 可以识别 HarmonyOS 4.2 的真机 ;

真机调试 只能使用 HarmonyOS 的 API 9 版本 , 暂时 不要使用 OpenHarmony 版本的 API ;

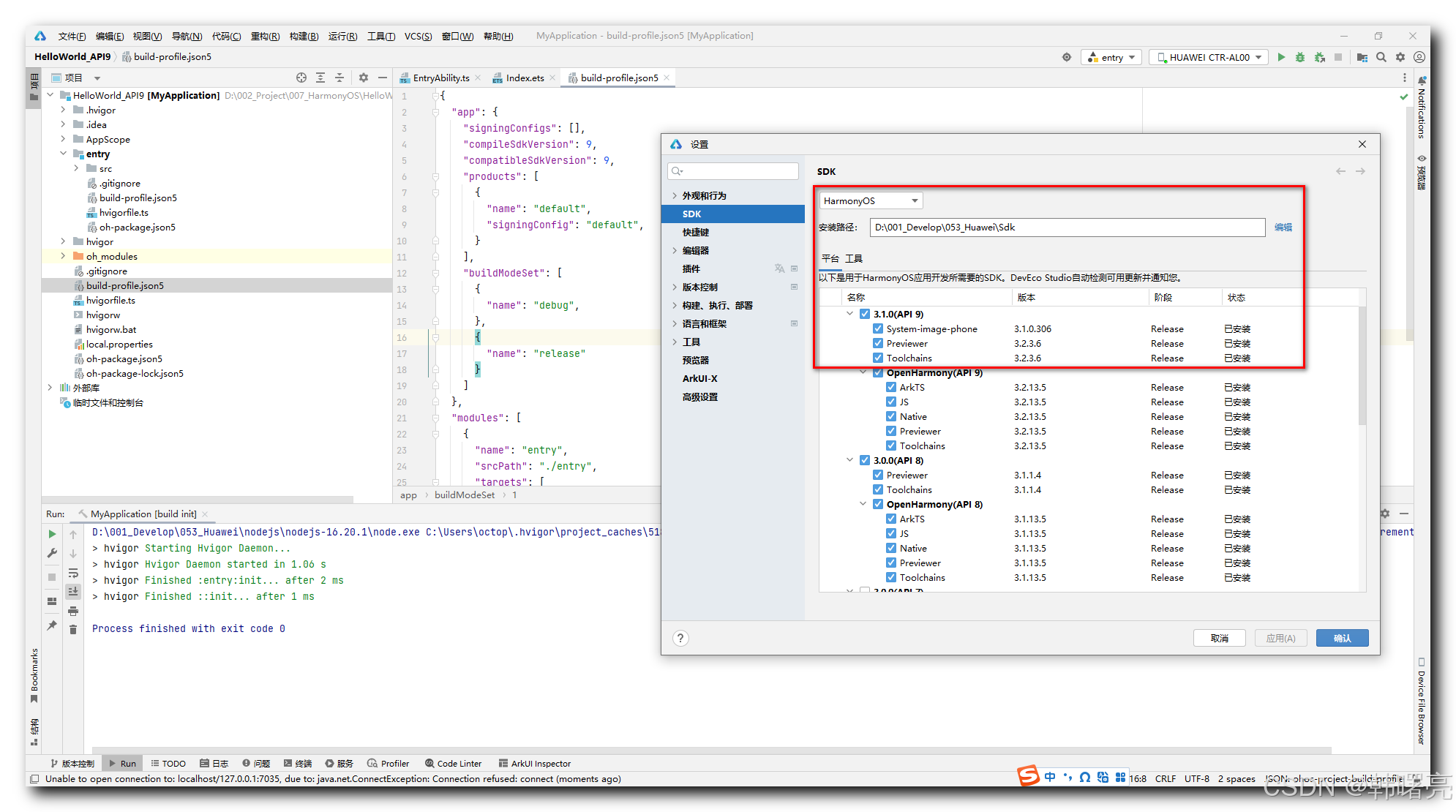
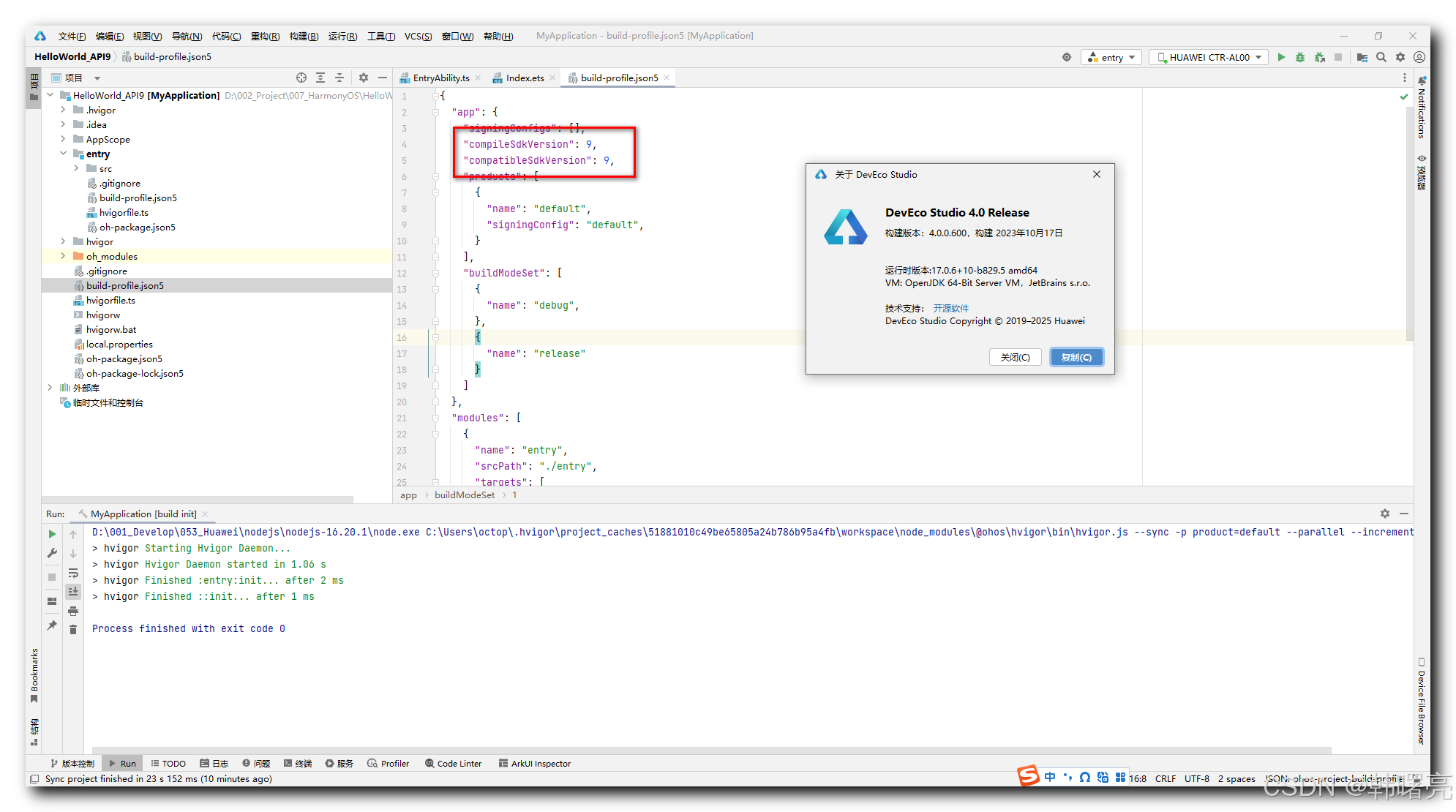
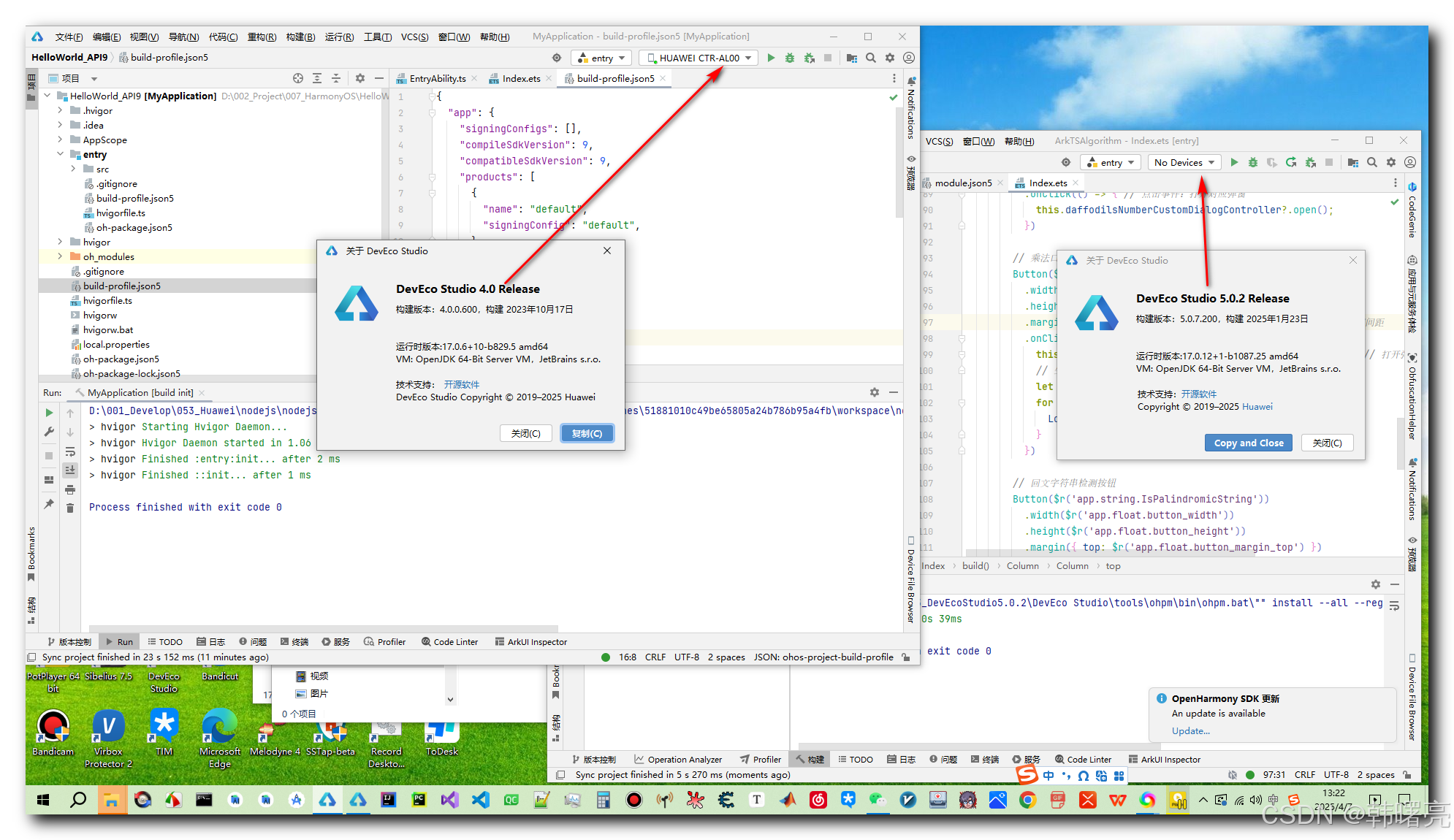
在 build-profile.json5 配置文件中 , 查看 SDK 版本号 , 一定要小于等于 9 , 大于 API 9 就是 纯血鸿蒙了 ;
{
"app": {
"signingConfigs": [],
"compileSdkVersion": 9,
"compatibleSdkVersion": 9,
"products": [
{
"name": "default",
"signingConfig": "default",
}
],
"buildModeSet": [
{
"name": "debug",
},
{
"name": "release"
}
]
},

同时打开 DevEco Studio 4.0 和 5.0 版本 , 4.0 可以真机调试 , 5.0 无法真机调试 ;

@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
RelativeContainer() {
Text(this.message)
.id('HelloWorld')
.fontSize($r('app.float.page_text_font_size'))
.fontWeight(FontWeight.Bold)
.alignRules({
center: { anchor: '__container__', align: VerticalAlign.Center },
middle: { anchor: '__container__', align: HorizontalAlign.Center }
})
.onClick(() => {
this.message = 'Welcome';
})
}
.height('100%')
.width('100%')
}
}