nginx打包部署前端vue项目全过程【保姆级教程】
🤹♀️潜意识Java:个人主页
🎙座右铭:得之坦然,失之淡然。
💎擅长领域:前端
是的,我需要您的:
🧡点赞❤️关注💙收藏💛
是我持续下去的动力!
目录
一. 打包
1.1 打包命名
1.2 打包命令执行
1.3 如何看是否打包成功
二. 下载nginx打包文件
2.1 解压文件
编辑 2.2 打开文件
三 . 部署到nginx
3.1 打开dist
3.2 部署到nginx
四. 启动nginx
4.1 启动nginx
4.2 打开项目
一. 打包
1.1 打包命名
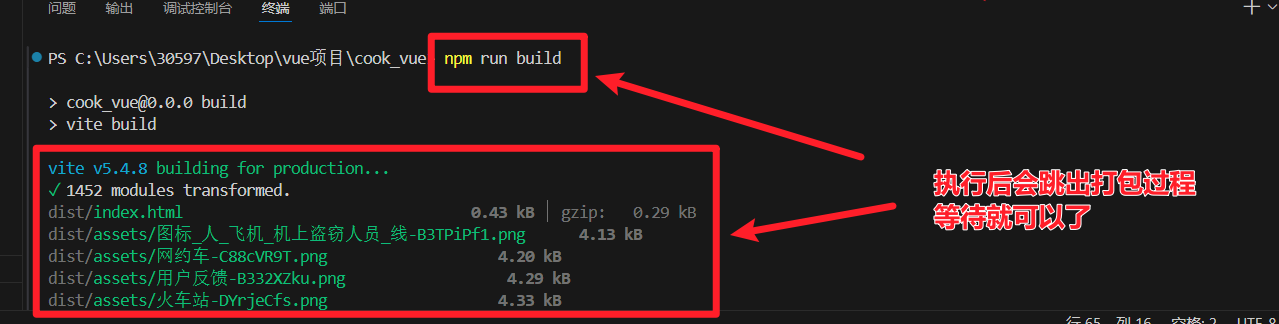
npm run build1.2 打包命令执行
上面的打包命令在终端中执行即可,这里主要是vue项目的打包部署全过程

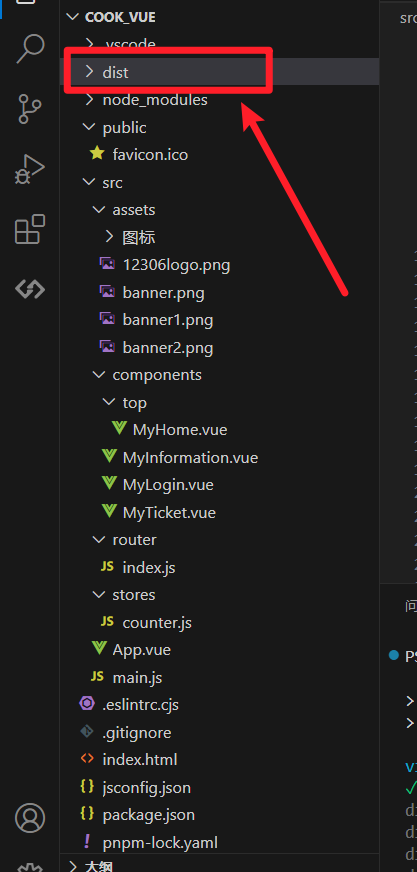
1.3 如何看是否打包成功

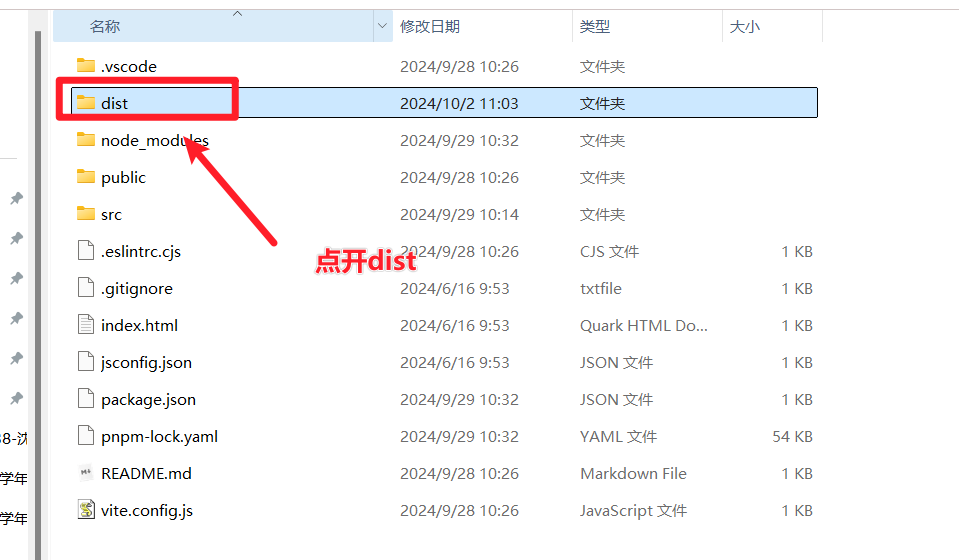
多了个dist文件夹就是打包成功了!
二. 下载nginx打包文件
可以去官网里面去下载,这是我从官网中下载下来的。
nginx下载教程
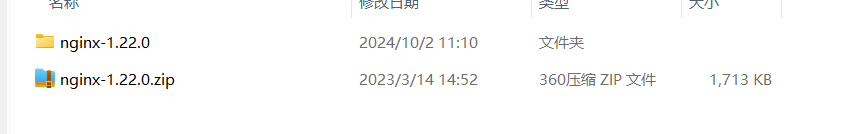
2.1 解压文件
如图所示【一定要在全英文路径下,否则会出现莫名其妙的报错】
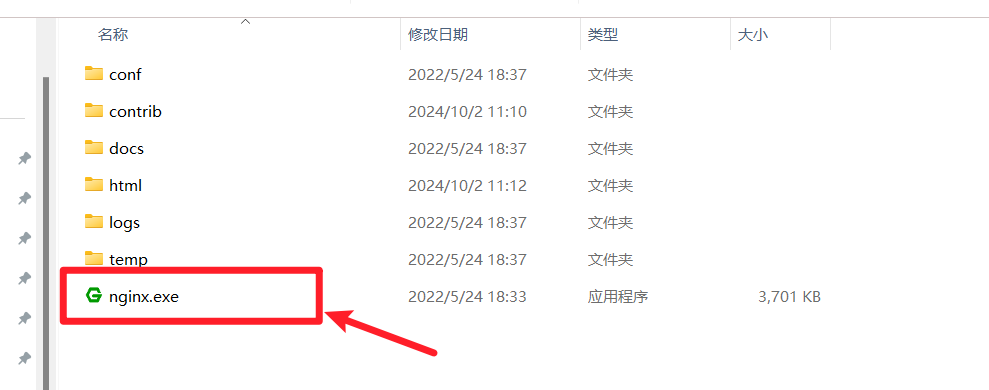
 2.2 打开文件
2.2 打开文件

三 . 部署到nginx
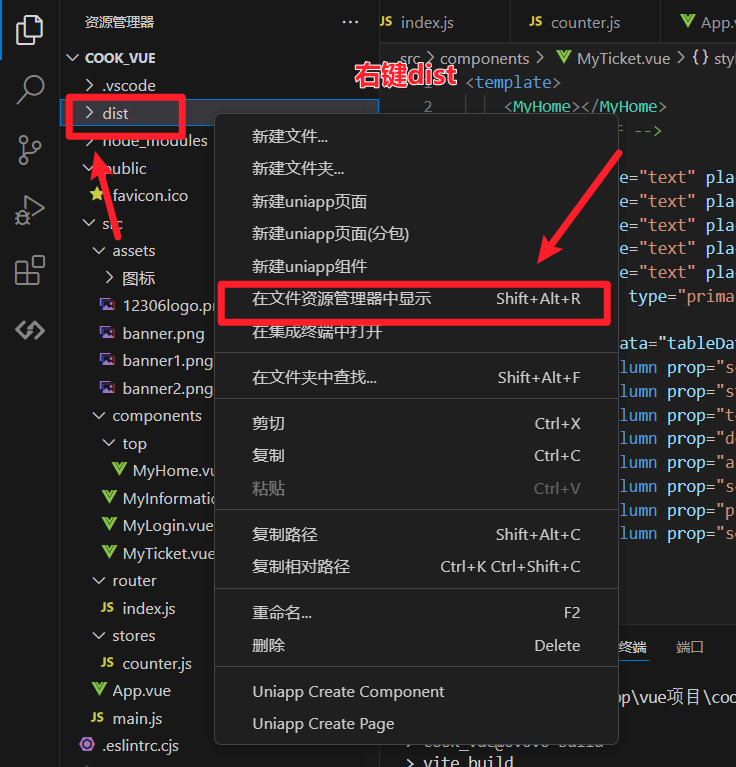
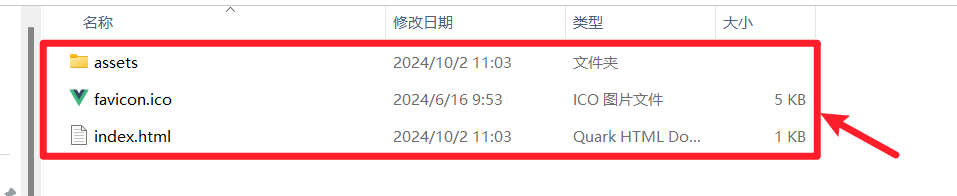
3.1 打开dist



我们的文件可能不同,反正复制所有文件即可!
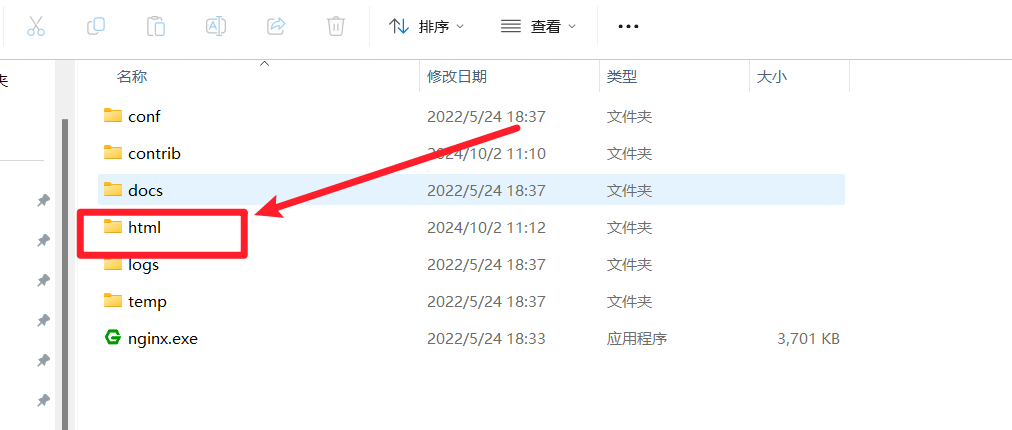
3.2 部署到nginx

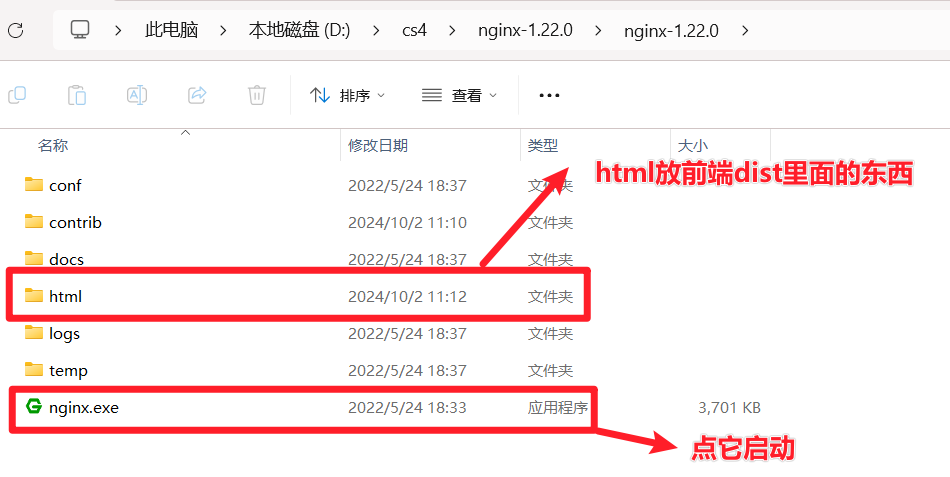
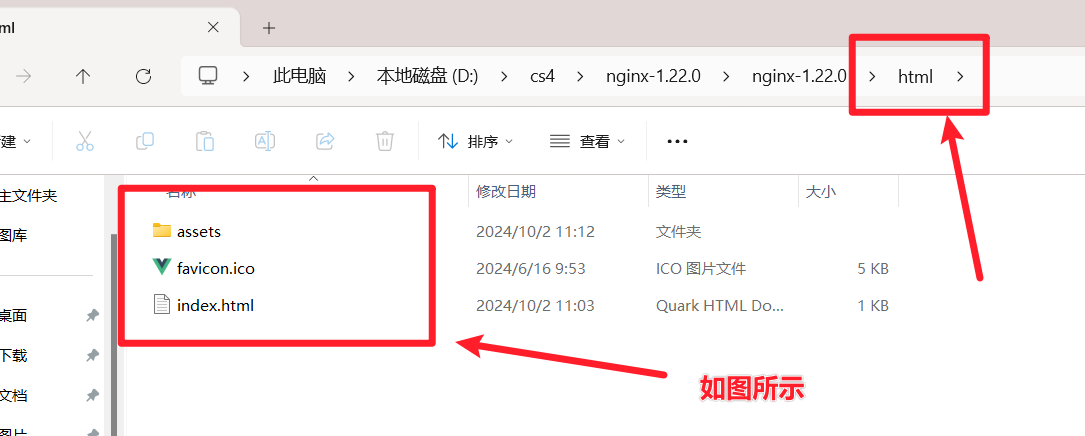
打开html
然后把刚刚复制的全部粘贴到html中!

这样就成功了!
四. 启动nginx
4.1 启动nginx

点最下面的nginx.exe,会闪一下,就是打开了
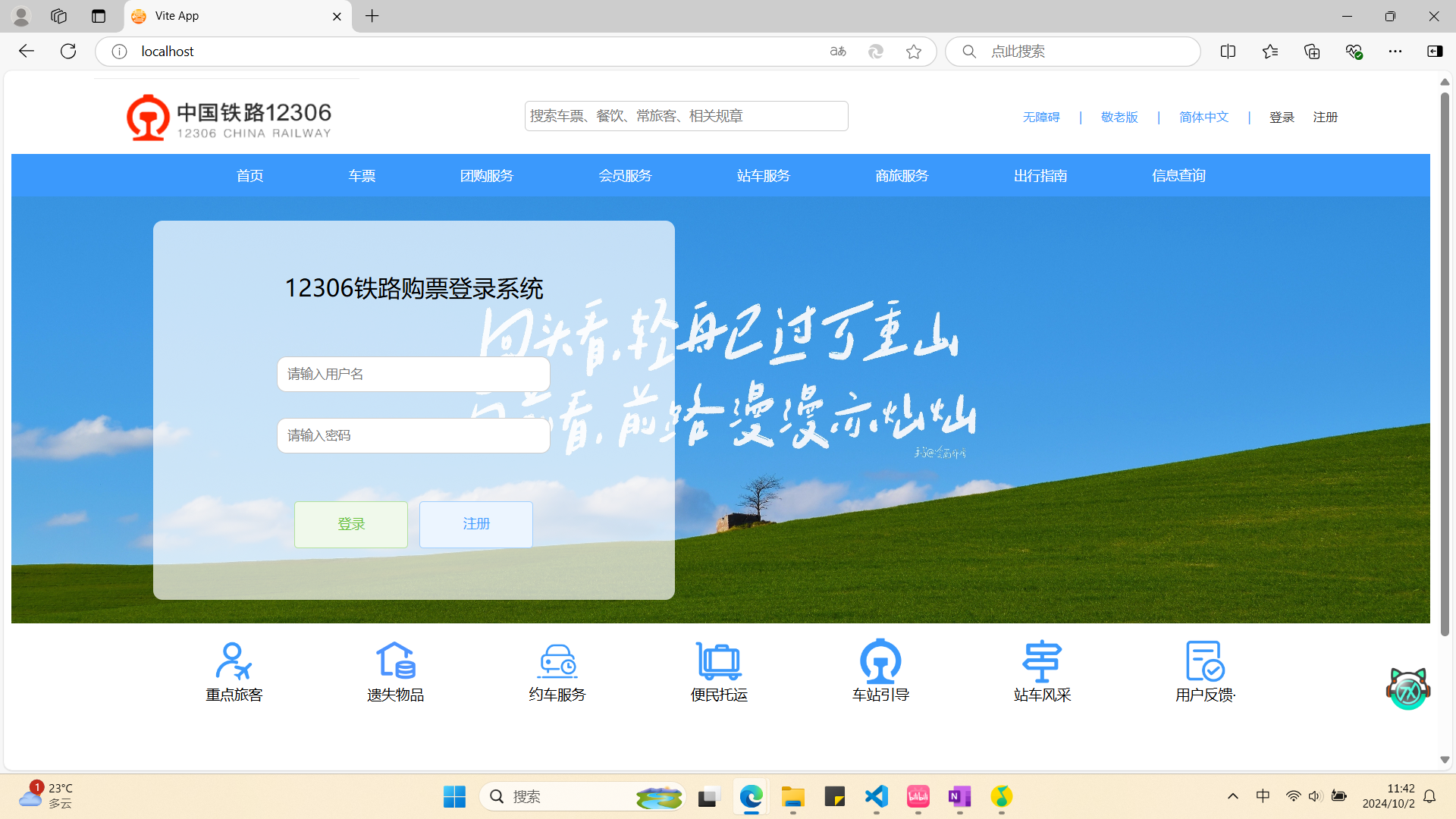
4.2 打开项目
nginx的端口号默认端口是80
因此随便一个浏览器访问 localhost:80 即可打开部署好的前端项目
4.3 打开localhost:80,如果有页面,那么就是成功了

🤹♀️潜意识Java:个人主页
🎙座右铭:得之坦然,失之淡然。
💎擅长领域:前端
是的,我需要您的:
🧡点赞❤️关注💙收藏💛
是我持续下去的动力!