【HarmonyOS Next之旅】基于ArkTS开发(三) -> 兼容JS的类Web开发(二)
目录
1 -> HML语法
1.1 -> 页面结构
1.2 -> 数据绑定
1.3 -> 普通事件绑定
1.4 -> 冒泡事件绑定5+
1.5 -> 捕获事件绑定5+
1.6 -> 列表渲染
1.7 -> 条件渲染
1.8 -> 逻辑控制块
1.9 -> 模板引用
2 -> CSS语法
2.1 -> 尺寸单位
2.2 -> 样式导入
2.3 -> 声明样式
2.4 -> 选择器
2.5 -> 选择器优先级
2.6 -> 伪类
2.7 -> 样式预编译
2.8 -> CSS样式继承6+
3 -> JS语法
3.1 -> 语法
3.2 -> 对象
3.3 -> 方法
3.4 -> 获取DOM元素
3.5 -> 获取ViewModel

1 -> HML语法
HML(HarmonyOS Markup Language)是一套类HTML的标记语言,通过组件,事件构建出页面的内容。页面具备数据绑定、事件绑定、列表渲染、条件渲染和逻辑控制等高级能力。
1.1 -> 页面结构
Image Show
1.2 -> 数据绑定
{
{content[1]}}
/*test.css*/
.container{
margin: 200px;
}// test.js
export default {
data: {
content: ['Hello World!', 'Welcome to my world!']
},
changeText: function() {
this.content.splice(1, 1, this.content[0]);
}
}
说明
-
针对数组内的数据修改,请使用splice方法生效数据绑定变更。
-
hml文件中的js表达式不支持ES6语法。
1.3 -> 普通事件绑定
事件通过'on'或者'@'绑定在组件上,当组件触发事件时会执行JS文件中对应的事件处理函数。
事件支持的写法有:
-
"funcName":funcName为事件回调函数名(在JS文件中定义相应的函数实现)。
-
"funcName(a,b)":函数参数例如a,b可以是常量,或者是在JS文件中的data中定义的变量(前面不用写this.)。
-
示例
{
{count}}
/* test.css */
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
left: 0px;
top: 0px;
width: 454px;
height: 454px;
}
.title {
font-size: 30px;
text-align: center;
width: 200px;
height: 100px;
}
.box {
width: 454px;
height: 200px;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.btn {
width: 200px;
border-radius: 0;
margin-top: 10px;
margin-left: 10px;
}// test.js
export default {
data: {
count: 0
},
increase() {
this.count++;
},
decrease() {
this.count--;
},
multiply(multiplier) {
this.count = multiplier * this.count;
}
};

1.4 -> 冒泡事件绑定5+
冒泡事件绑定包括:
-
绑定冒泡事件:on:{event}.bubble。on:{event}等价于on:{event}.bubble。
-
绑定并阻止冒泡事件向上冒泡:grab:{event}.bubble。grab:{event}等价于grab:{event}.bubble。
-
示例
;
// test.js
export default {
clickfunc: function(e) {
console.log(e);
},
touchstartfuc: function(e) {
console.log(e);
},
}说明
采用旧写法(onclick)的事件绑定在最小API版本6以下时采用不冒泡处理,在最小API版本为6及6以上时采用冒泡处理。
1.5 -> 捕获事件绑定5+
Touch触摸类事件支持捕获,捕获阶段位于冒泡阶段之前,捕获事件先到达父组件然后达到子组件。
捕获事件绑定包括:
-
绑定捕获事件:on:{event}.capture。
-
绑定并阻止事件向下传递:grab:{event}.capture。
-
示例
// xxx.js
export default {
touchstartfuc: function(e) {
console.log(e);
},
}1.6 -> 列表渲染
{
{$idx}}.{
{$item.name}}
{
{$idx}}.{
{value.name}}
{
{index}}.{
{value.name}}
// test.js
export default {
data: {
array: [
{id: 1, name: 'jack', age: 18},
{id: 2, name: 'tony', age: 18},
],
},
changeText: function() {
if (this.array[1].name === "tony"){
this.array.splice(1, 1, {id:2, name: 'Isabella', age: 18});
} else {
this.array.splice(2, 1, {id:3, name: 'Bary', age: 18});
}
},
}tid属性主要用来加速for循环的重渲染,旨在列表中的数据有变更时,提高重新渲染的效率。tid属性是用来指定数组中每个元素的唯一标识,如果未指定,数组中每个元素的索引为该元素的唯一id。例如上述tid="id"表示数组中的每个元素的id属性为该元素的唯一标识。for循环支持的写法如下:
-
for="array":其中array为数组对象,array的元素变量默认为$item。
-
for="v in array":其中v为自定义的元素变量,元素索引默认为$idx。
-
for="(i, v) in array":其中元素索引为i,元素变量为v,遍历数组对象array。
说明
-
数组中的每个元素必须存在tid指定的数据属性,否则运行时可能会导致异常。
-
数组中被tid指定的属性要保证唯一性,如果不是则会造成性能损耗。比如,示例中只有id和name可以作为tid字段,因为它们属于唯一字段。
-
tid不支持表达式。
1.7 -> 条件渲染
条件渲染分为2种:if/elif/else和show。两种写法的区别在于:第一种写法里if为false时,组件不会在vdom中构建,也不会渲染,而第二种写法里show为false时虽然也不渲染,但会在vdom中构建;另外,当使用if/elif/else写法时,节点必须是兄弟节点,否则编译无法通过。实例如下:
Hello-world1
Hello-world2
Hello-World
/* test.css */
.container{
flex-direction: column;
align-items: center;
}
.btn{
width: 280px;
font-size: 26px;
margin: 10px 0;
}// test.js
export default {
data: {
visible: false,
display: true,
},
toggleShow: function() {
this.visible = !this.visible;
},
toggleDisplay: function() {
this.display = !this.display;
}
}优化渲染优化:show方法。当show为true时,节点正常渲染;当为false时,仅仅设置display样式为none。
Hello World
/* test.css */
.container{
flex-direction: column;
align-items: center;
}
.btn{
width: 280px;
font-size: 26px;
margin: 10px 0;
}// test.js
export default {
data: {
visible: false,
},
toggle: function() {
this.visible = !this.visible;
},
}说明
禁止在同一个元素上同时设置for和if属性。
1.8 -> 逻辑控制块
{
{$item.name}}
{
{$item.color}}
// test.js
export default {
data: {
glasses: [
{name:'sunglasses', kinds:[{name:'XXX',color:'XXX'},{name:'XXX',color:'XXX'}]},
{name:'nearsightedness mirror', kinds:[{name:'XXX',color:'XXX'}]},
],
},
}
1.9 -> 模板引用
Name: {
{name}}
Age: {
{age}}
2 -> CSS语法
CSS是描述HML页面结构的样式语言。所有组件均存在系统默认样式,也可在页面CSS样式文件中对组件、页面自定义不同的样式。
2.1 -> 尺寸单位
-
逻辑像素px(文档中以
表示): - 默认屏幕具有的逻辑宽度为720px,实际显示时会将页面布局缩放至屏幕实际宽度,如100px在实际宽度为1440物理像素的屏幕上,实际渲染为200物理像素(从720px向1440物理像素,所有尺寸放大2倍)。
- 额外配置autoDesignWidth为true时,逻辑像素px将按照屏幕密度进行缩放,如100px在屏幕密度为3的设备上,实际渲染为300物理像素。应用需要适配多种设备时,建议采用此方法。
-
百分比(文档中以
表示):表示该组件占父组件尺寸的百分比,如组件的width设置为50%,代表其宽度为父组件的50%。
2.2 -> 样式导入
为了模块化管理和代码复用,CSS样式文件支持 @import 语句,导入css文件。
2.3 -> 声明样式
每个页面目录下存在一个与布局hml文件同名的css文件,用来描述该hml页面中组件的样式,决定组件应该如何显示。
1. 内部样式,支持使用style、class属性来控制组件的样式。例如:
Hello World
/* index.css */
.container {
justify-content: center;
}2. 文件导入,合并外部样式文件。例如,在common目录中定义样式文件style.css,并在index.css文件首行中进行导入:
/* style.css */
.title {
font-size: 50px;
}/* index.css */
@import '../../common/style.css';
.container {
justify-content: center;
}2.4 -> 选择器
css选择器用于选择需要添加样式的元素,支持的选择器如下表所示:
| 选择器 | 样例 | 样例描述 |
| .class | .container | 用于选择class="container"的组件。 |
| #id | #titleld | 用于选择id="titleId"的组件。 |
| tag | text | 用于选择text组件。 |
| , | .title, .content | 用于选择class="title"和class="content"的组件。 |
| #id .class tag | #containerld .content text | 非严格父子关系的后代选择器,选择具有id="containerId"作为祖先元素,class="content"作为次级祖先元素的所有text组件。如需使用严格的父子关系,可以使用“>”代替空格,如:#containerId>.content。 |
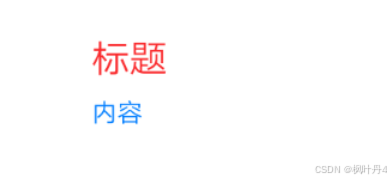
示例:
标题
内容
/* 页面样式test.css */
/* 对所有div组件设置样式 */
div {
flex-direction: column;
}
/* 对class="title"的组件设置样式 */
.title {
font-size: 30px;
}
/* 对id="contentId"的组件设置样式 */
#contentId {
font-size: 20px;
}
/* 对所有class="title"以及class="content"的组件都设置padding为5px */
.title, .content {
padding: 5px;
}
/* 对class="container"的组件下的所有text设置样式 */
.container text {
color: #007dff;
}
/* 对class="container"的组件下的直接后代text设置样式 */
.container > text {
color: #fa2a2d;
}以上样式运行效果如下:

其中“.container text”将“标题”和“内容”设置为蓝色,而“.container > text”直接后代选择器将“标题”设置为红色。2者优先级相同,但直接后代选择器声明顺序靠后,将前者样式覆盖。
2.5 -> 选择器优先级
选择器的优先级计算规则与w3c规则保持一致(只支持:内联样式,id,class,tag,后代和直接后代),其中内联样式为在元素style属性中声明的样式。
当多条选择器声明匹配到同一元素时,各类选择器优先级由高到低顺序为:内联样式 > id > class > tag。
2.6 -> 伪类
css伪类是选择器中的关键字,用于指定要选择元素的特殊状态。例如,:disabled状态可以用来设置元素的disabled属性变为true时的样式。
除了单个伪类之外,还支持伪类的组合,例如,:focus:checked状态可以用来设置元素的focus属性和checked属性同时为true时的样式。支持的单个伪类如下表所示,按照优先级降序排列:
| 名称 | 支持组件 | 描述 |
| :diaabled | 支持disabled属性的组件 | 表示disabled属性变为true时的元素(不支持动画样式的设置)。 |
| :active | 支持click事件的组件 | 表示被用户激活的元素,如:被用户按下的按钮、被激活的tab-bar页签(不支持动画样式的设置)。 |
| :waiting | button | 表示waiting属性为true的元素(不支持动画样式的设置)。 |
| :checked | input[type="checkbox"、type=“radio”]、switch | 表示checked属性为true的元素(不支持动画样式的设置)。 |
伪类示例如下,设置按钮的:active伪类可以控制被用户按下时的样式:
/* index.css */
.button:active {
background-color: #888888;/*按钮被激活时,背景颜色变为#888888 */
}说明
针对弹窗类组件及其子元素不支持伪类效果,包括popup、dialog、menu、option、picker。
2.7 -> 样式预编译
预编译提供了利用特有语法生成css的程序,可以提供变量、运算等功能,令开发者更便捷地定义组件样式,目前支持less、sass和scss的预编译。使用样式预编译时,需要将原css文件后缀改为less、sass或scss,如index.css改为index.less、index.sass或index.scss。
-
当前文件使用样式预编译,例如将原index.css改为index.less:
/* index.less */
/* 定义变量 */
@colorBackground: #000000;
.container {
background-color: @colorBackground; /* 使用当前less文件中定义的变量 */
}引用预编译文件,例如common中存在style.scss文件,将原index.css改为index.scss,并引入style.scss:
/* style.scss */
/* 定义变量 */
$colorBackground: #000000;在index.scss中引用:
/* index.scss */
/* 引入外部scss文件 */
@import '../../common/style.scss';
.container {
background-color: $colorBackground; /* 使用style.scss中定义的变量 */
}说明
引用的预编译文件建议放在common目录进行管理。
2.8 -> CSS样式继承6+
css样式继承提供了子节点继承父节点样式的能力,继承下来的样式在多选择器样式匹配的场景下,优先级排最低,当前支持以下样式的继承:
-
font-family
-
font-weight
-
font-size
-
font-style
-
text-align
-
line-height
-
letter-spacing
-
color
-
visibility
3 -> JS语法
JS文件用来定义HML页面的业务逻辑,支持ECMA规范的JavaScript语言。基于JavaScript语言的动态化能力,可以使应用更加富有表现力,具备更加灵活的设计能力。下面讲述JS文件的编译和运行的支持情况。
3.1 -> 语法
支持ES6语法。
-
模块声明
使用import方法引入功能模块:
import router from '@system.router';- 代码引用
使用import方法导入js代码:
import utils from '../../common/utils.js';3.2 -> 对象
- 应用对象
| 属性 | 类型 | 描述 |
| $def | Object | 使用this.$app.$def获取在app.js中暴露的对象。 说明: > 应用对象不支持数据绑定,需主动触发UI更新。 |
示例代码
// app.js
export default {
onCreate() {
console.info('Application onCreate');
},
onDestroy() {
console.info('Application onDestroy');
},
globalData: {
appData: 'appData',
appVersion: '2.0',
},
globalMethod() {
console.info('This is a global method!');
this.globalData.appVersion = '3.0';
}
};// index.js页面逻辑代码
export default {
data: {
appData: 'localData',
appVersion:'1.0',
},
onInit() {
this.appData = this.$app.$def.globalData.appData;
this.appVersion = this.$app.$def.globalData.appVersion;
},
invokeGlobalMethod() {
this.$app.$def.globalMethod();
},
getAppVersion() {
this.appVersion = this.$app.$def.globalData.appVersion;
}
}- 页面对象
| 属性 | 类型 | 描述 |
| data | Object/Function | 页面的数据模型,类型是对象或者函数,如果类型是函数,返回值必须是对象。属性名不能以$或_开头,不要使用保留字for, if, show, tid。 data与private和public不能重合使用。 |
| $refs | Object | 持有注册过ref 属性的DOM元素或子组件实例的对象。 |
| private | Object | 页面的数据模型,private下的数据属性只能由当前页面修改。 |
| public | Object | 页面的数据模型,public下的数据属性的行为与data保持一致。 |
| props | Array/Object | props用于组件之间的通信,可以通过 |
| computed | Object | 用于在读取或设置进行预先处理,计算属性的结果会被缓存。计算属性名不能以$或_开头,不要使用保留字。 |
3.3 -> 方法
- 数据方法
| 方法 | 参数 | 描述 |
| $set | key: string, value:any | 添加新的数据属性或者修改已有数据属性。 用法: this.$set('key',value):添加数据属性。 |
| $delete | key: string | 删除数据属性。 用法: this.$delete('key'):删除数据属性。 |
示例代码
// index.js
export default {
data: {
keyMap: {
OS: 'HarmonyOS',
Version: '2.0',
},
},
getAppVersion() {
this.$set('keyMap.Version', '3.0');
console.info("keyMap.Version = " + this.keyMap.Version); // keyMap.Version = 3.0
this.$delete('keyMap');
console.info("keyMap.Version = " + this.keyMap); // log print: keyMap.Version = undefined
}
}- 公共方法
| 方法 | 参数 | 描述 |
| $element | id: string | 获得指定id的组件对象,如果无指定id,则返回根组件对象。 用法:
- this.$element('xxx'):获得id为xxx的组件对象。 - this.$element():获得根组件对象。 |
| $rootElement | 无 | 获取根组件对象。 用法:this.$rootElement().scrollTo({ duration: 500, position: 300 }), 页面在500ms内滚动300px。 |
| $root | 无 | 获得顶级ViewModel实例。 |
| $parent | 无 | 获得父级ViewModel实例。 |
| $child | id: string | 获得指定id的子级自定义组件的ViewModel实例。 用法: this.$child('xxx') :获取id为xxx的子级自定义组件的ViewModel实例。 |
- 事件方法
| 方法 | 参数 | 描述 |
| $watch | data: string, callback: string | Function | 观察data中的属性变化,如果属性值改变,触发绑定的事件。 用法: this.$watch('key', callback) |
- 页面方法
| 方法 | 参数 | 描述 |
| scrollTo6+ | scrollPageParam: ScrollPageParam | 将页面滚动到目标位置,可以通过ID选择器指定或者滚动距离指定。 |
| 名称 | 类型 | 默认值 | 描述 |
| position | number | - | 指定滚动位置。 |
| id | string | - | 指定需要滚动到的元素id。 |
| duration | number | 300 | 指定滚动时长,单位为毫秒。 |
| timingFunction | string | ease | 指定滚动动画曲线,可选值。 |
| complete | () => void | - | 指定滚动完成后需要执行的回调函数。 |
示例:
this.$rootElement().scrollTo({position: 0})
this.$rootElement().scrollTo({id: 'id', duration: 200, timingFunction: 'ease-in', complete: ()=>void})3.4 -> 获取DOM元素
1. 通过$refs获取DOM元素
// index.js
export default {
data: {
images: [
{ src: '/common/frame1.png' },
{ src: '/common/frame2.png' },
{ src: '/common/frame3.png' },
],
},
handleClick() {
const animator = this.$refs.animator; // 获取ref属性为animator的DOM元素
const state = animator.getState();
if (state === 'paused') {
animator.resume();
} else if (state === 'stopped') {
animator.start();
} else {
animator.pause();
}
},
};2. 通过$element获取DOM元素
// index.js
export default {
data: {
images: [
{ src: '/common/frame1.png' },
{ src: '/common/frame2.png' },
{ src: '/common/frame3.png' },
],
},
handleClick() {
const animator = this.$element('animator'); // 获取id属性为animator的DOM元素
const state = animator.getState();
if (state === 'paused') {
animator.resume();
} else if (state === 'stopped') {
animator.start();
} else {
animator.pause();
}
},
};3.5 -> 获取ViewModel
根节点所在页面:
{
{text}}
// root.js
export default {
data: {
text: 'I am root!',
},
}自定义parent组件:
parent component click
hello parent component!
// parent.js
export default {
data: {
showValue: false,
text: 'I am parent component!',
},
parentClicked () {
this.showValue = !this.showValue;
console.info('parent component get parent text');
console.info(`${this.$parent().text}`);
console.info("parent component get child function");
console.info(`${this.$child('selfDefineChild').childClicked()}`);
},
}自定义child组件:
child component clicked
hello child component
// child.js
export default {
data: {
show: false,
text: 'I am child component!',
},
childClicked () {
this.show = !this.show;
console.info('child component get parent text');
console.info('${this.$parent().text}');
console.info('child component get root text');
console.info('${this.$root().text}');
},
}
感谢各位大佬支持!!!
互三啦!!!