社区版Dify 发布应用后出现了 Nginx 404 错误,可能是你改了端口
社区版Dify 发布应用后出现了 Nginx 404 错误,可能是你改了端口
- 如果你还没成功安装)
- docker-compose.yaml文件上的 Nginx的端口配置
- 接下来很简单了,就是配置API来搭建自己的Agent 各种助手,然后发布
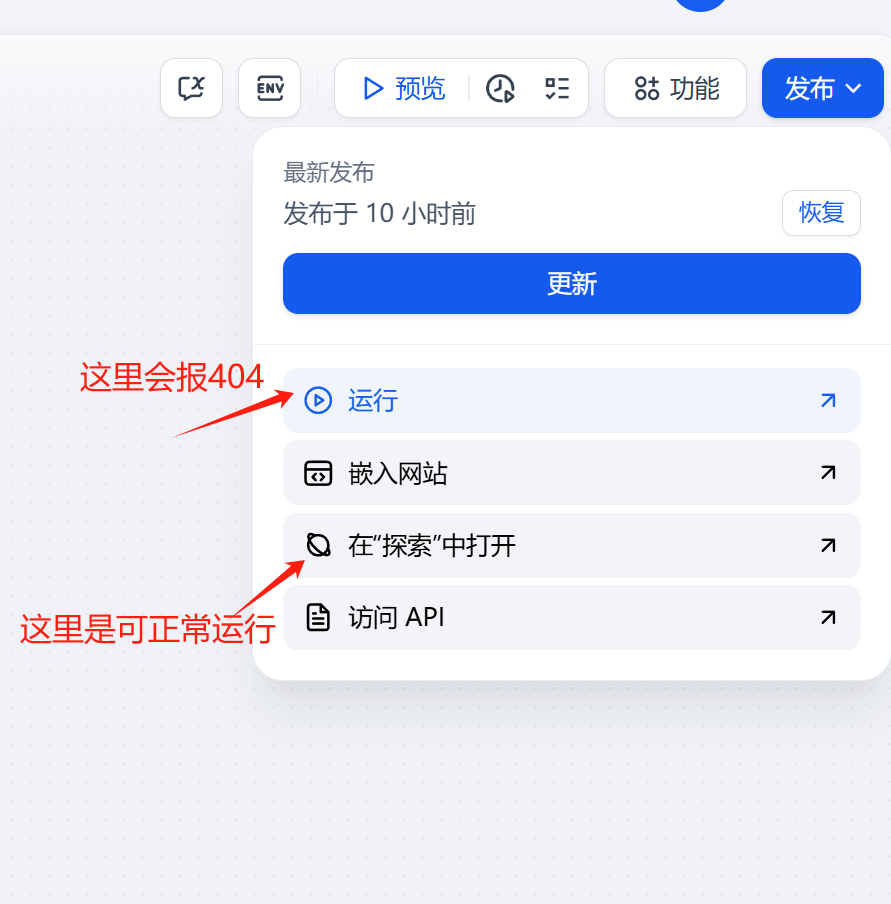
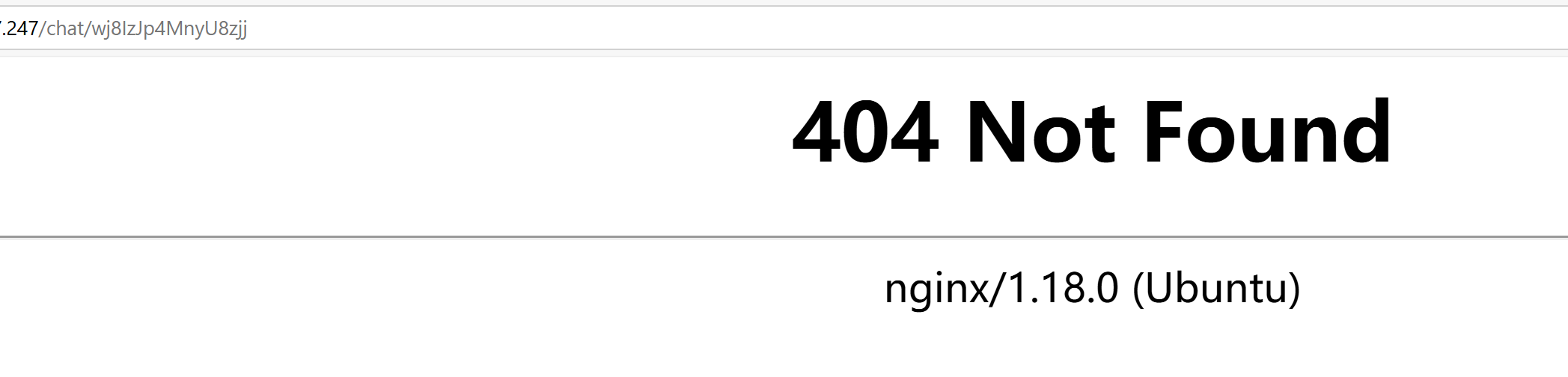
- 当你发布的时候,运行App很可能会出现404错误!!!奇怪的是而可以在探索中正常运行!
- 解决问题,在URL加个端口即可!!!
如果你还没成功安装)
国内镜像安装成功教程,可以参考我的上一篇:Dify安装时会遇到的网络问题,已成功安装。
docker-compose.yaml文件上的 Nginx的端口配置
部署的机器设备环境不完全一样,你会在上面修改一些配置,很可能你的80端口是被占用的,此时会出现一些端口占用的错误。
配置docker-compose.yaml
cd dify/docker/
vi docker-compose.yaml
然后用/ 搜索EXPOSE_NGINX_PORT
/EXPOSE_NGINX_PORT
回车定位到这个地方,把80端口换成一个不常用的如8081
:wq 保存后重新启动
docker compose up -d
此时你完全成功进入了。
接下来很简单了,就是配置API来搭建自己的Agent 各种助手,然后发布
当你发布的时候,运行App很可能会出现404错误!!!奇怪的是而可以在探索中正常运行!

而运行错误!

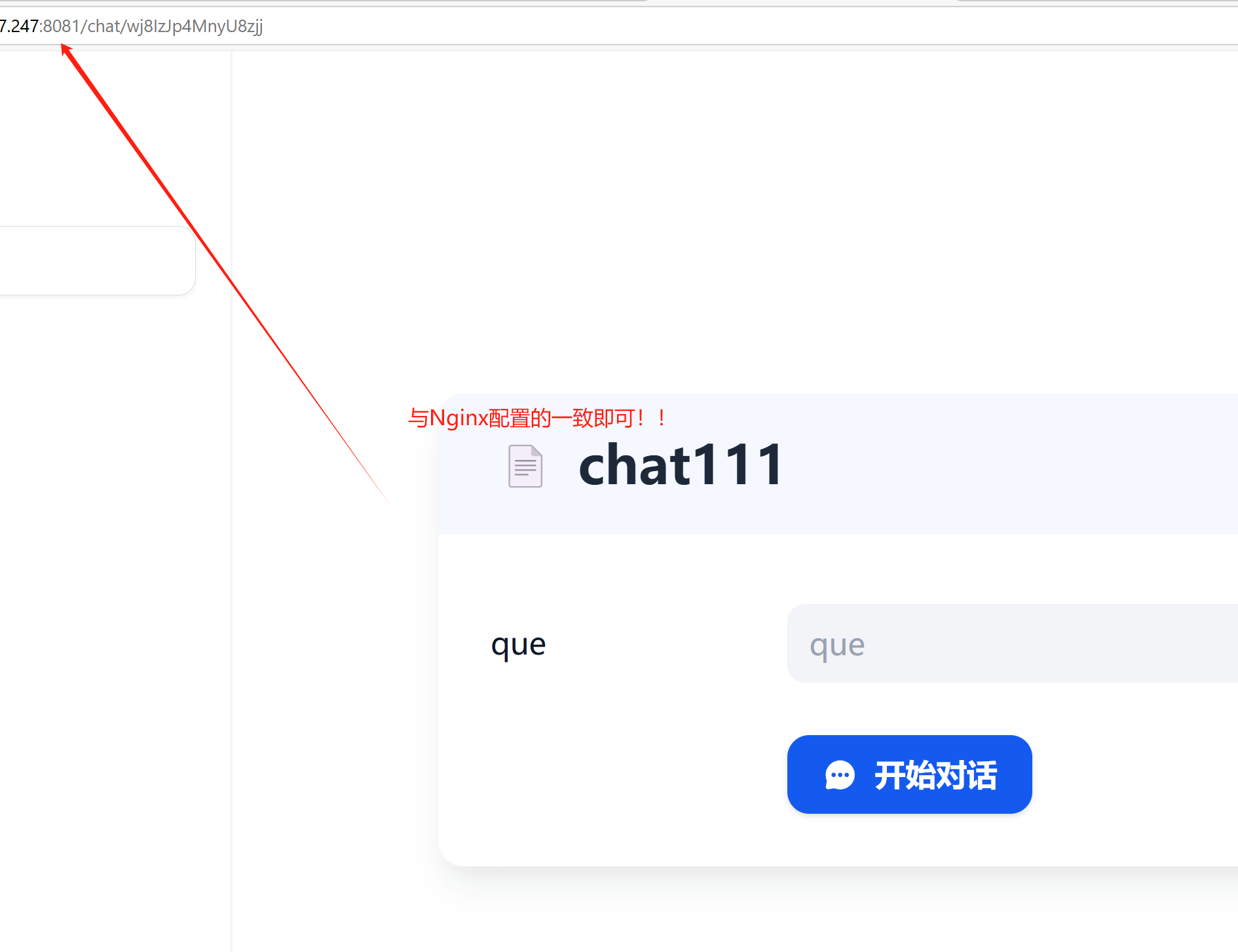
解决问题,在URL加个端口即可!!!
因为你前面改了Nginx的端口了,它默认是80,所以你要在ip地址之后加上端口!!!