dispaly: inline-flex 和 display: flex 的区别
display: inline-flex 和 display: flex 都是 CSS 中用于创建弹性盒子布局(Flexbox)的属性值,但它们之间有一些关键的区别,主要体现在元素如何在页面上被渲染和它们对周围元素的影响。
主要区别
1,块级 vs 行内块级
display: flex:将一个元素设置为块级弹性容器。这意味着它会像其他块级元素(如
display: inline-flex:将一个元素设置为行内块级弹性容器。与 inline-block 类似,它允许该元素与其他行内元素在同一行显示,而不会强制新行开始。但是,它仍然保持了作为弹性容器的所有功能。
2,外部显示类型(External Display Type)
对于 display: flex,其外部显示类型为块级(block),这意味着它遵循块级元素的布局规则。
而 display: inline-flex 的外部显示类型为行内块级(inline-block),这使得它可以和其他行内元素一起出现在同一行内,除非空间不足导致换行。
3,布局影响
使用 display: flex 时,该元素会占据整个可用宽度(如果未明确指定宽度的话),并且通常会独占一行。
使用 display: inline-flex 时,元素仅占用其内容所需的宽度,并允许其他行内或行内块级元素与其并排显示在同一行中。
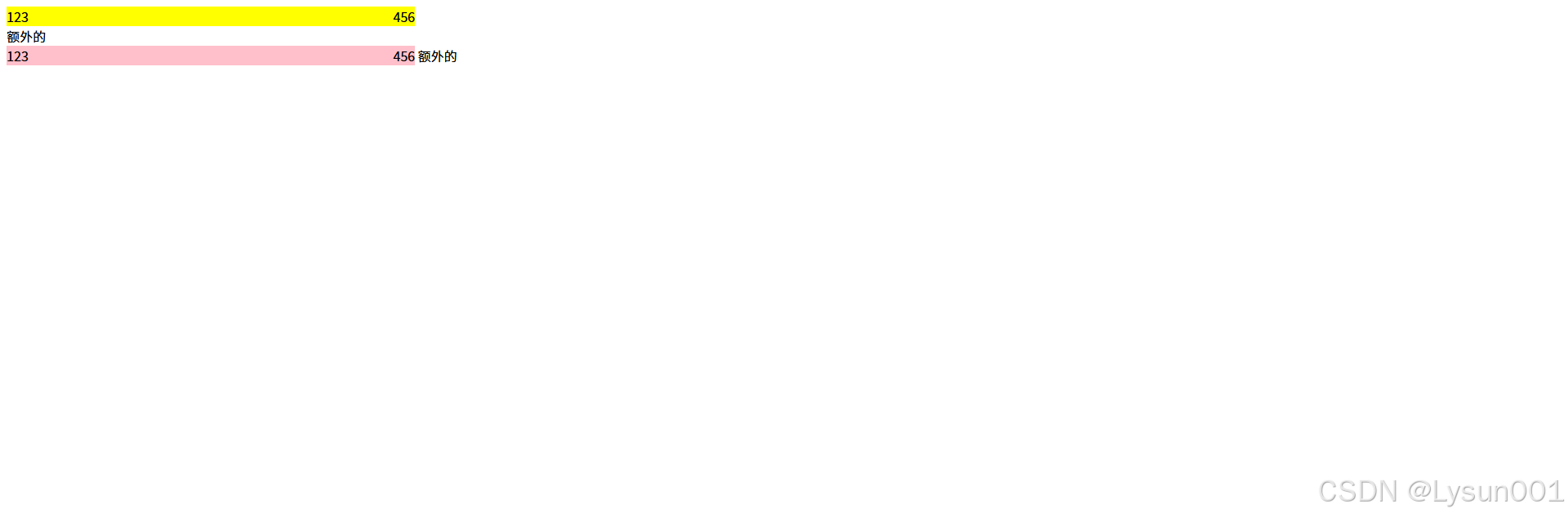
下面来看代码示例
Document
123
456
额外的
123
456
额外的
效果图