将Vue或React项目打包为跨平台桌面软件,还能省一个服务器的钱

假如你有一个网站,想把它立刻变成桌面应用,立刻高大尚。
假如你有一个 Vue/React 等项目,不想购买服务器,想把它打包成桌面应用。
假如你的 Cocos 游戏是不是想要跨平台客户端运行?完全没有问题。
假如你的 Unity 项目是不是想要跨平台打包为客户端?也完全没有问题。
假如你想隐藏你的网站地址,不被随意传播和使用,防止爬虫程序获取你的网站内容。
假如公司内网平台,不想让别人知道你的网站地址,只允许通过你的客户端访问。
假如想把某个网站变成自己的客户端,实现自定义功能,比如注入 js 实现自动化操作。
假如某网站广告太多?想把它隐藏起来,用无所不能的 js 来屏蔽它们吧。
假如你需要使用 tauri2 打包,但是依赖环境太复杂,本地电脑硬盘不够用,就用 PakePlus

PakePlus 是一个基于 Tauri2 和 Github 的开源打包工具,无需在本地安装复杂的 rust 和 node 依赖环境,只需要一个 Github Token 就可以将任意网站/Vue/React 等项目的 dist 静态文件打包为跨平台桌面软件,体积小巧(小于 5M)并且性能还高,而且 PakePlus 本身也才仅仅 8M 左右小大。
下载软件
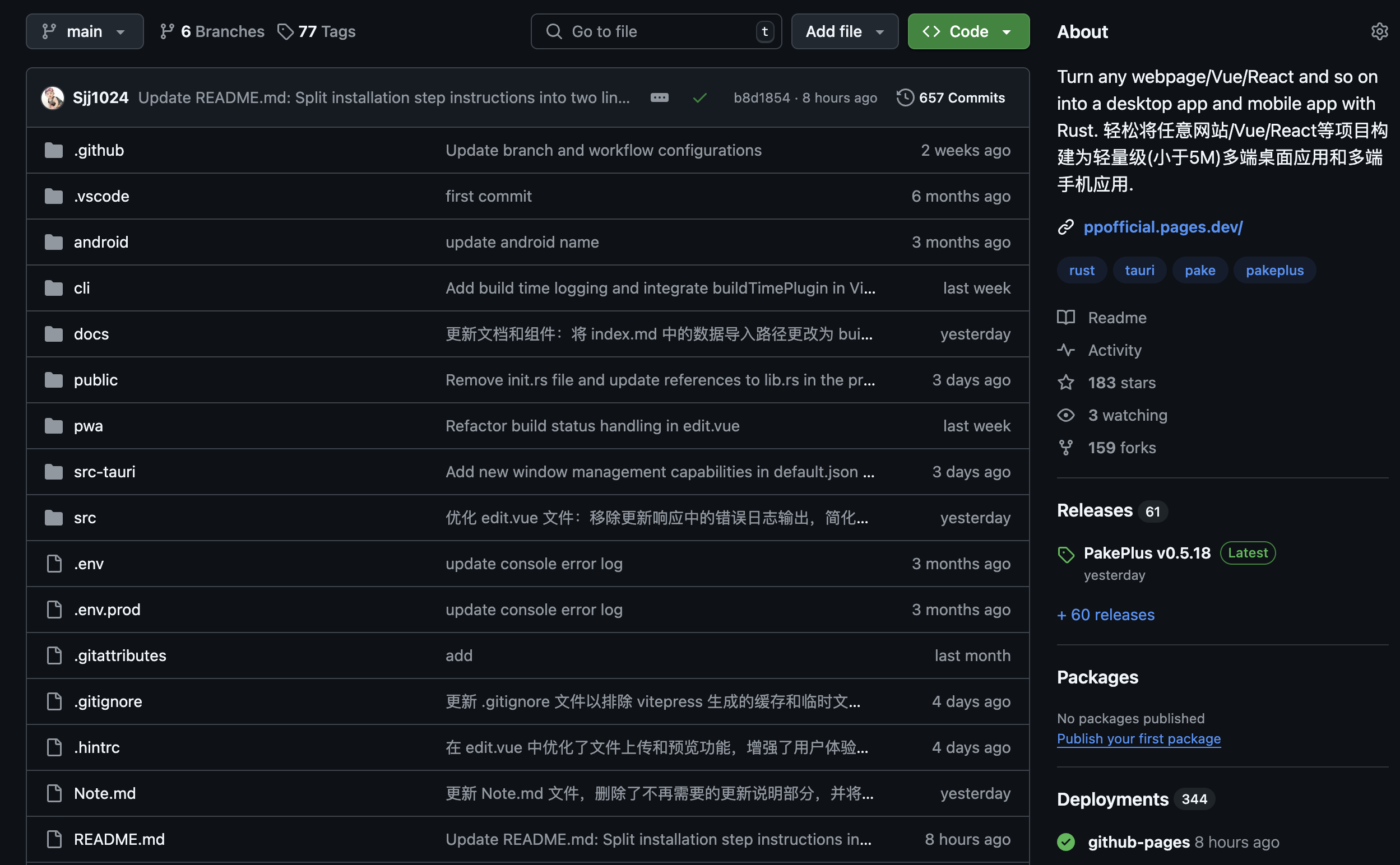
PakePlus本身也支持多个平台版本,因为他自己也是依托github跨平台编译的产物,下载链接:PakePlus

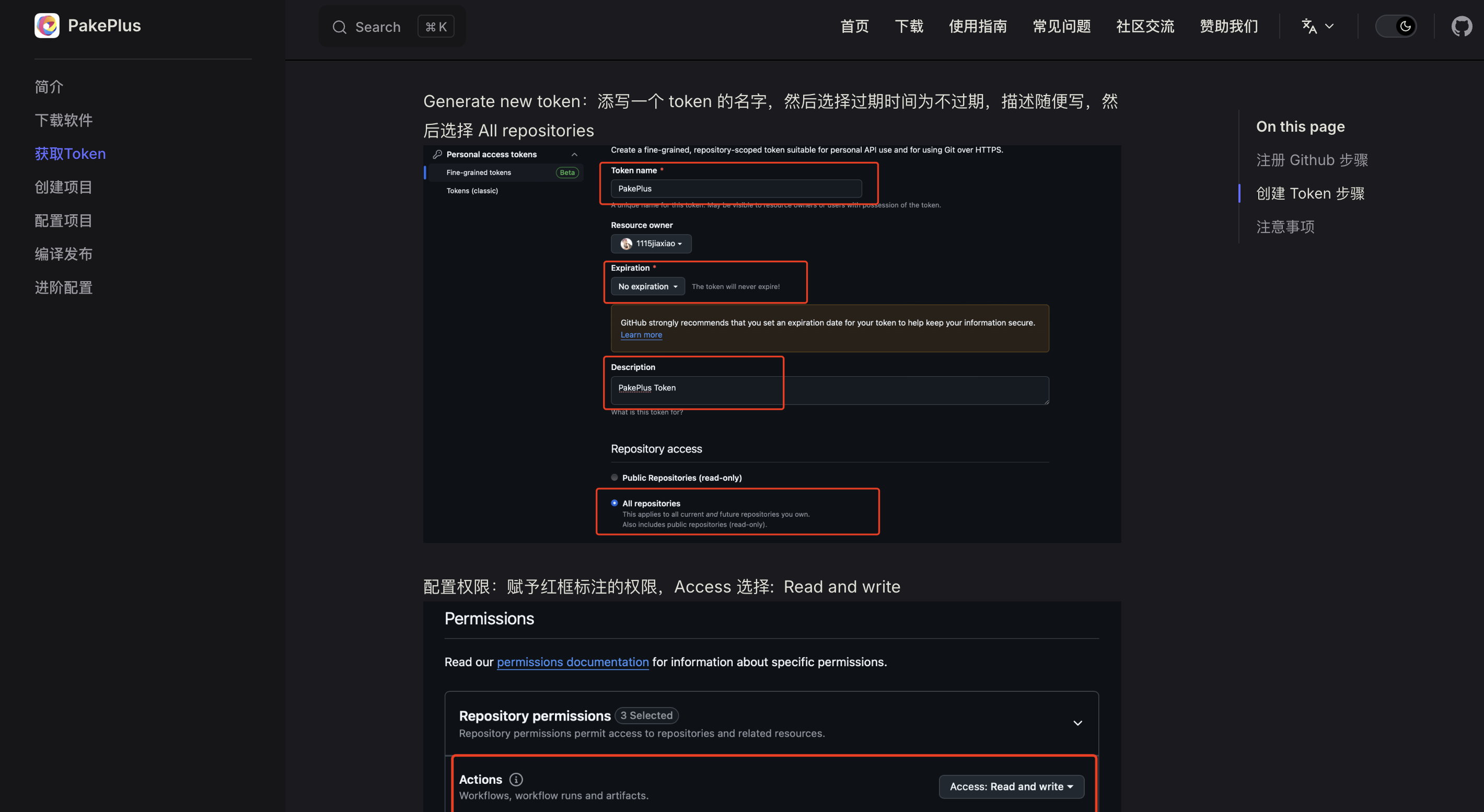
获取 Token
为什么要 Github Token?因为这个编译和打包流程全部依托在 github 平台上进行,所以需要使用 github token 来操作这些事情。Github 是一个开放的平台,任何人都可以创建账号,并获取到永久免费的 token。这里非常感谢 Github 提供的免费服务。获取 token 也很简单,没有账号的先注册一个 github 账号,然后到个人中心里面就可以创建 token。不会的可以看教程:获取 Token | PakePlus

创建项目
测试 Token 有效后,就可以创建项目了。如果没有获取 Token,或者 Token 无效,可在本地创建临时项目。但还是推荐请先按照获取 Token 的步骤,拿到 github 的 token 后,再进行下面的操作。
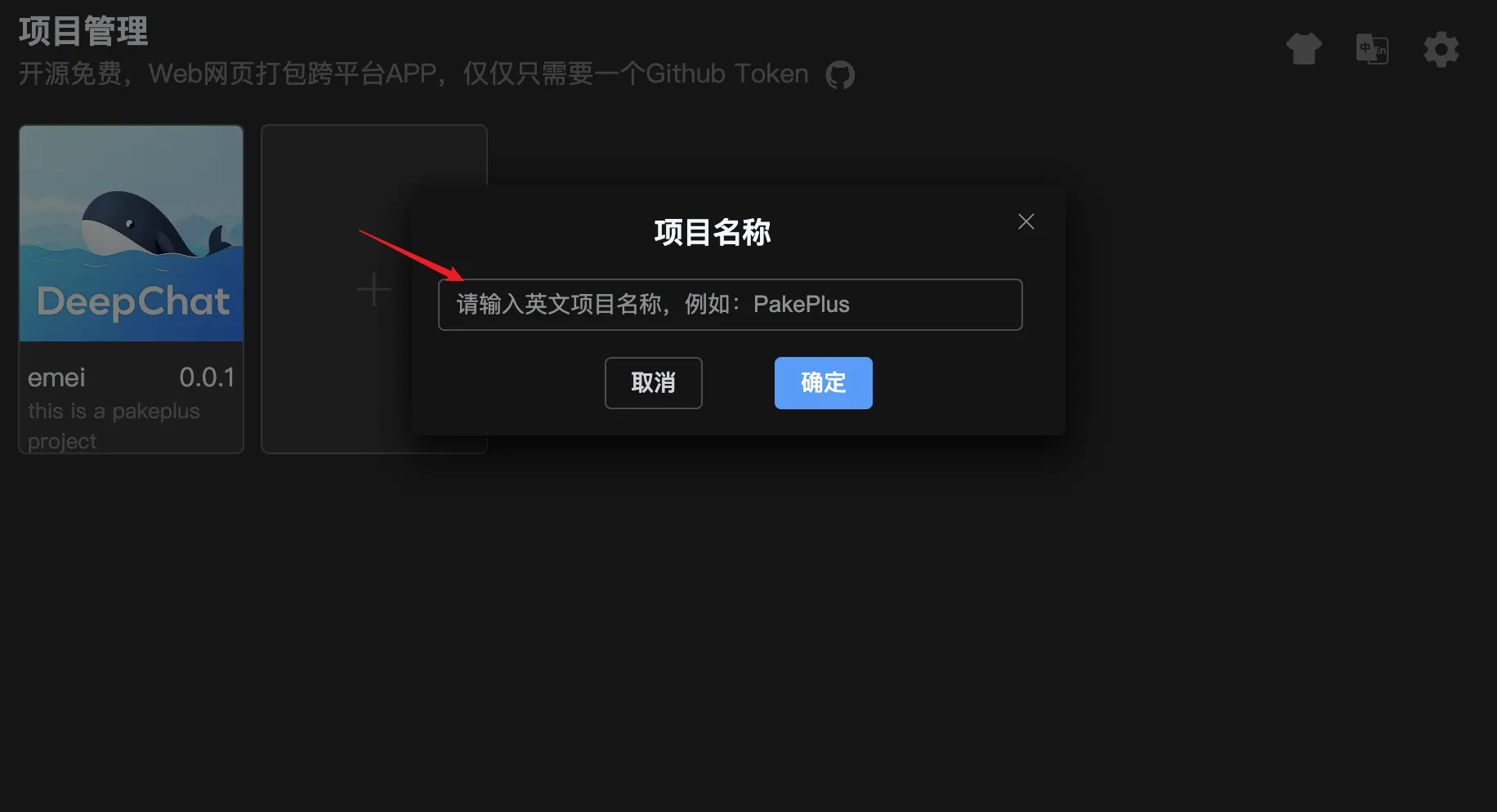
1.打开 PakePlus 首页,点击 + 按钮,创建项目。
2.在创建项目弹窗中,填写项目名称,点击 确定 按钮,就可以创建项目了。
3.点击 确定 按钮后,等待项目创建完成,会跳转到项目配置页面。

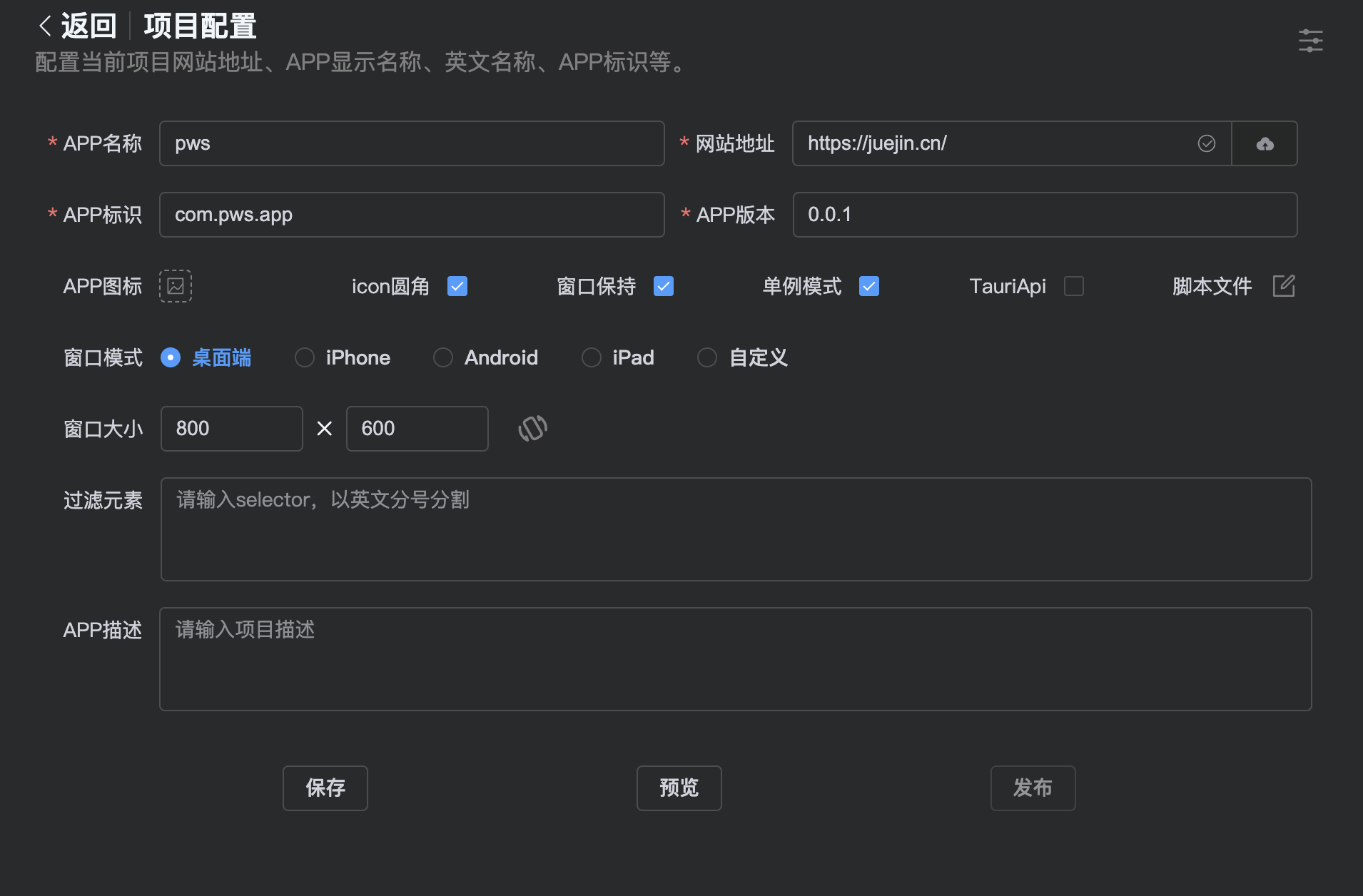
简单配置
项目创建完成后,需要对项目进行简单的配置。比如你的 APP 名称,要打包的网址,APP 标识 id,还有版本号等,当然前面四个是必填项,后面的可以根据自己的需求来配置。APP 名称支持中文英文等,但是不支持空格。网站地址可以是本地地址,也可以是网络地址,但是必须是 http 或者 https 开头的地址,或者是你本地的 html 文件,以及 Vue/React 打包后的 dist 文件夹。软件唯一 id 是用来区分你的软件的,不能与其他项目重复。版本号是用来区分你的软件的版本的。

简单配置后,就可以点击预览按钮来预览你的软件最终显示的时候长什么样子了。 确认无误后,点击发布,就可以开始打包了。
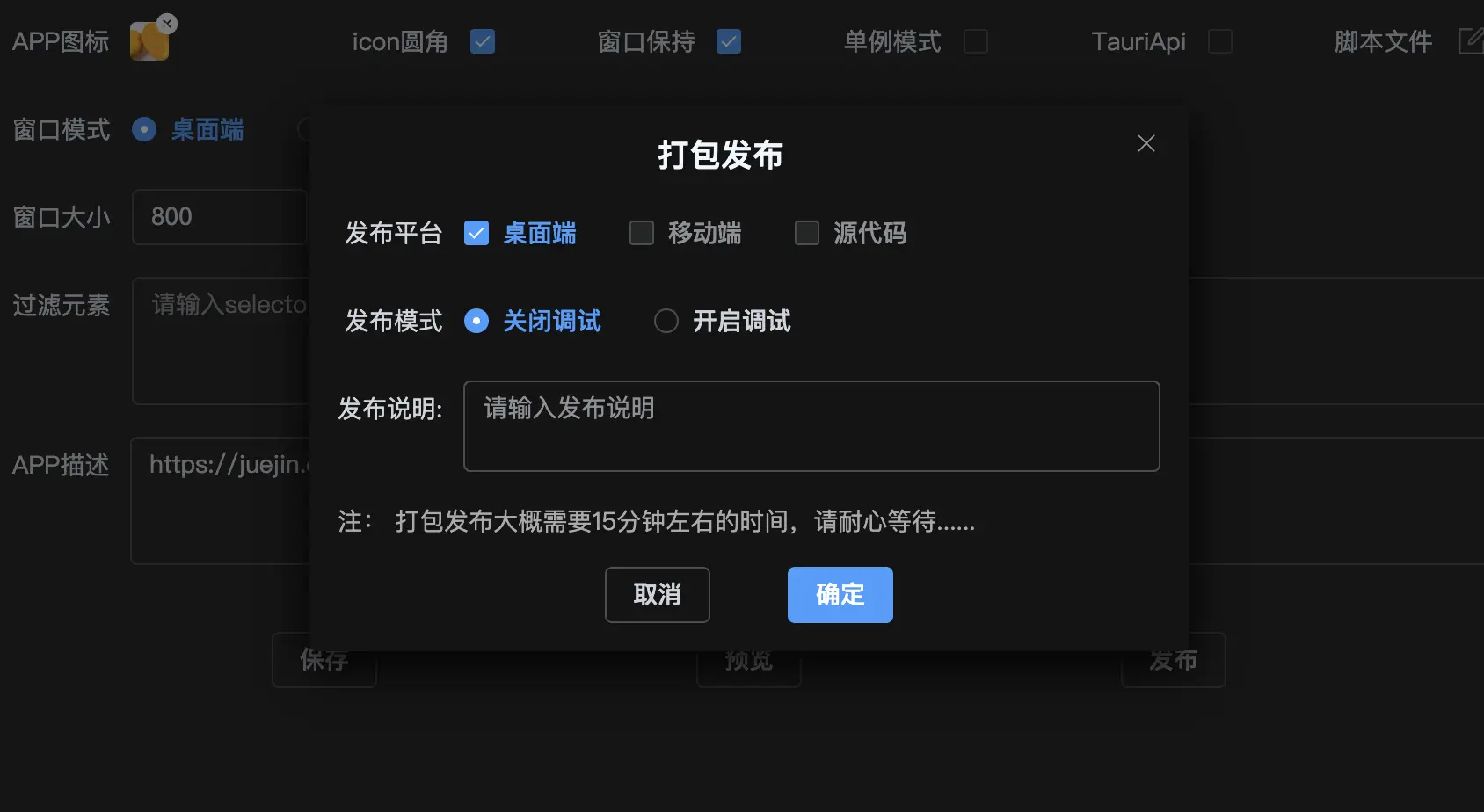
编译发布
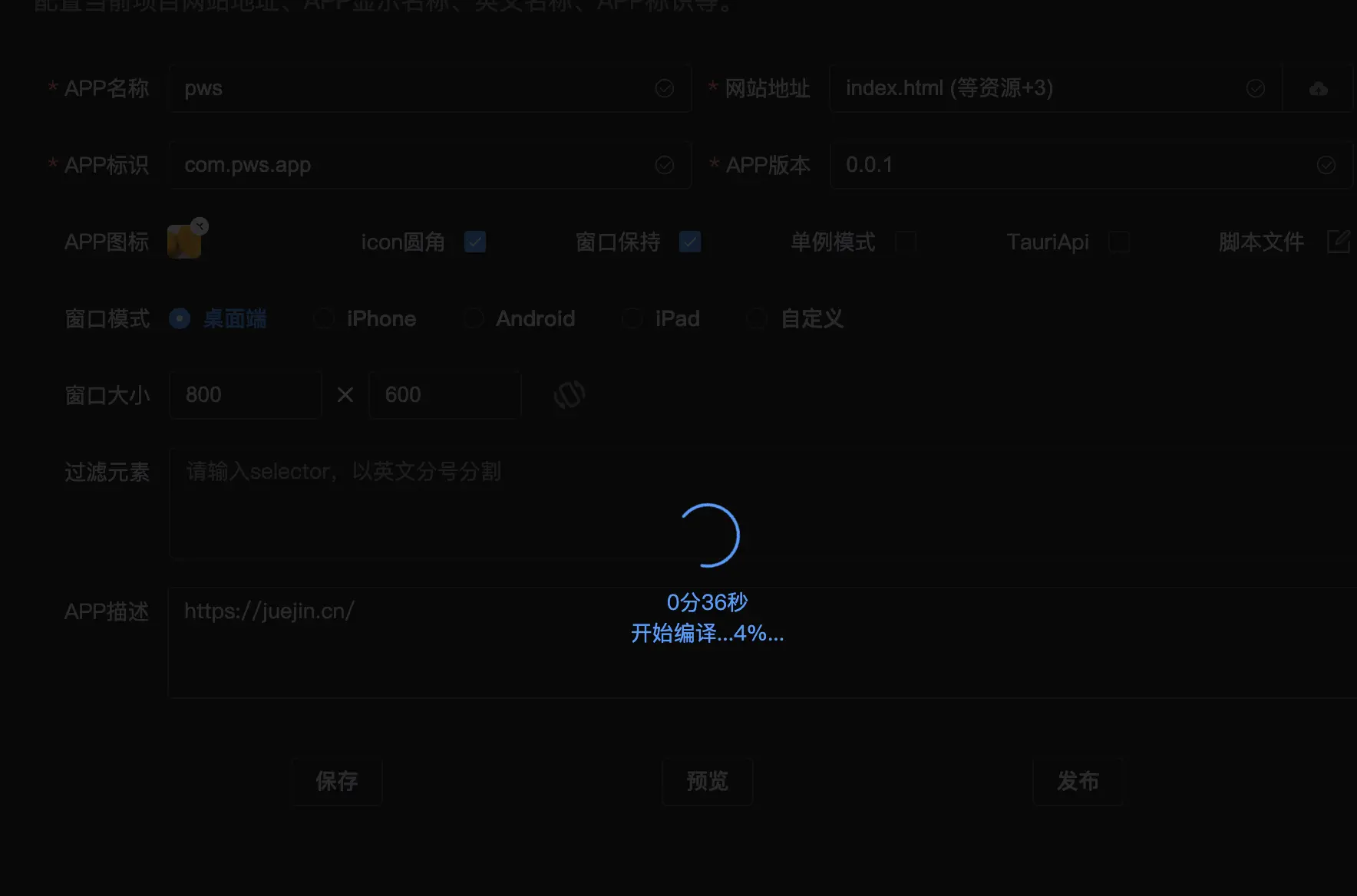
这一步就是通知 github 将你的项目编译成跨平台的桌面软件。PakePlus 暂时只支持桌面端,所以这里只需要选择桌面端即可,移动端也会很快支持。发布模式可以选择关闭调试和开启调试,开启后,当软件启动时有问题可以在控制台看到错误信息。发布说明可以添加这次发布主要是哪些内容,可以忽略。一切配置完成后,点击确定,就可以开始打包了。需要耐心等待 10 分钟左右...

激动人心的等待时刻:(当然也是最容易出错的时刻)
成败在此一举
如果成功,跳转到发布页面,点击下载即可下载你的软件。
如果失败,又上角会有错误提示,可根据错误进行修改或联系我们。

发布成功
恭喜你 🎉🎉🎉,你的软件已经编译成功了,点击下载即可下载你的软件。 或者点击名称会复制下载链接,然后在浏览器打开即可下载。